Dashboards
Default configurations
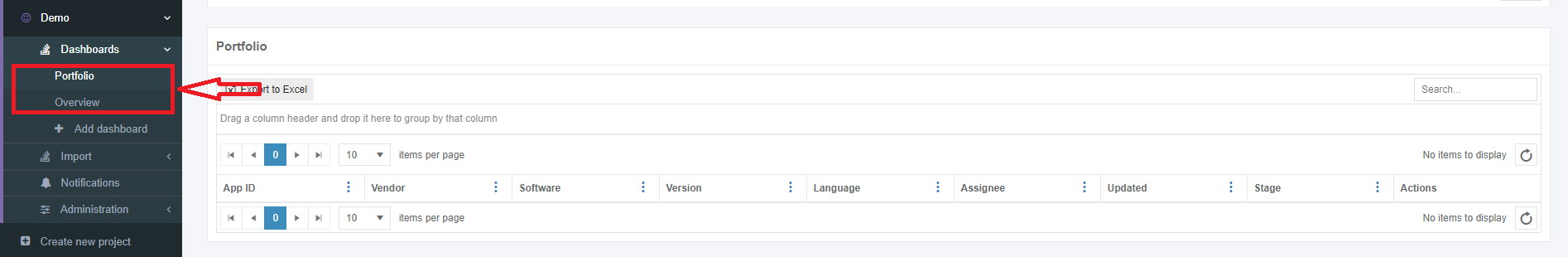
By default, a new project is created with two predefined components in the project dashboard: Portfolio and Overview.
Overview dashboard
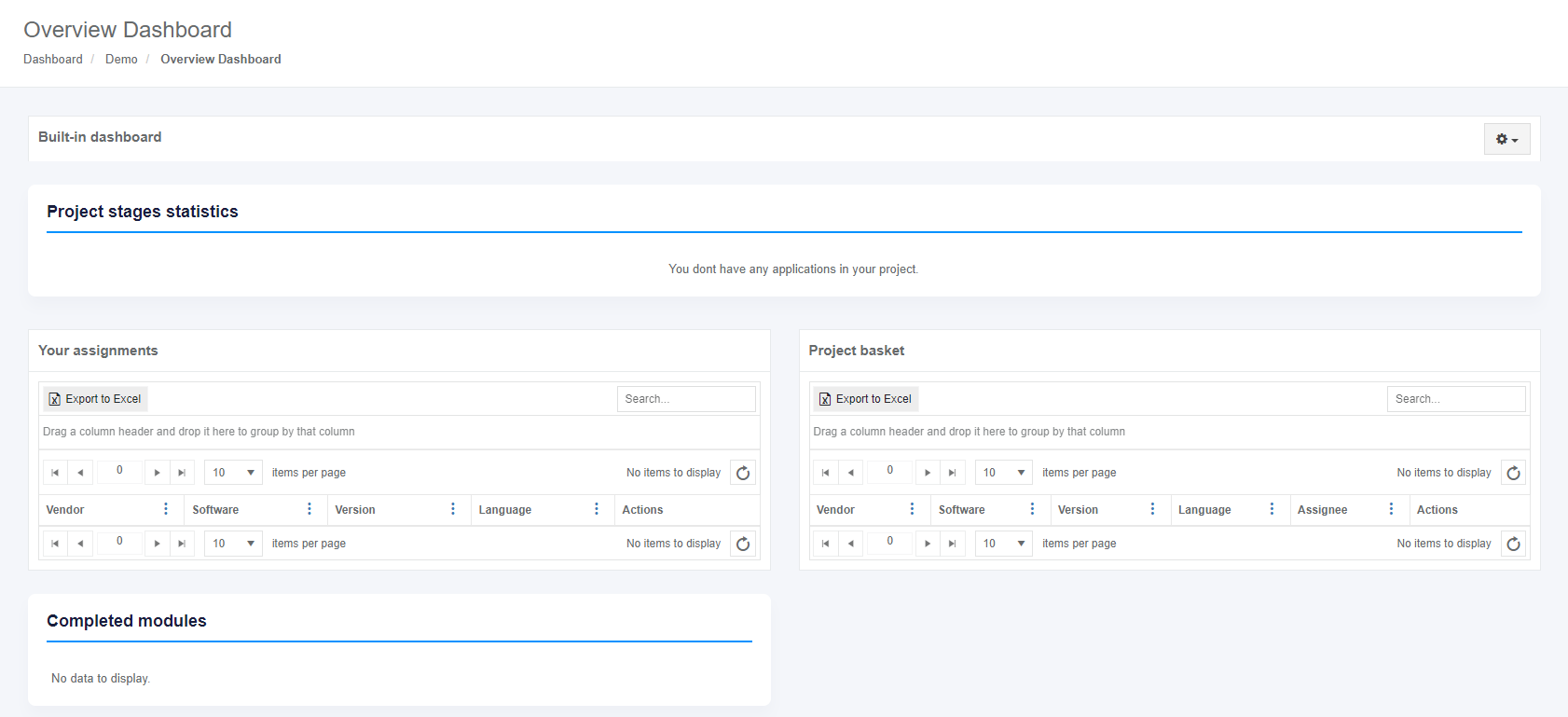
Apptimized shows the following screen upon the project creation:
The overview dashboard contains the following blocks:
- Project stages statistics
- Your assignments
- Project basket
- Completed modules
The overview dashboard is filled with data as the project is implemented. The project progress data (i.e., multiple dashboard widgets, depending on enabled modules; a list of assignments; a list of applications) will be displayed in the relevant dashboard blocks.
| Block name | Description |
|
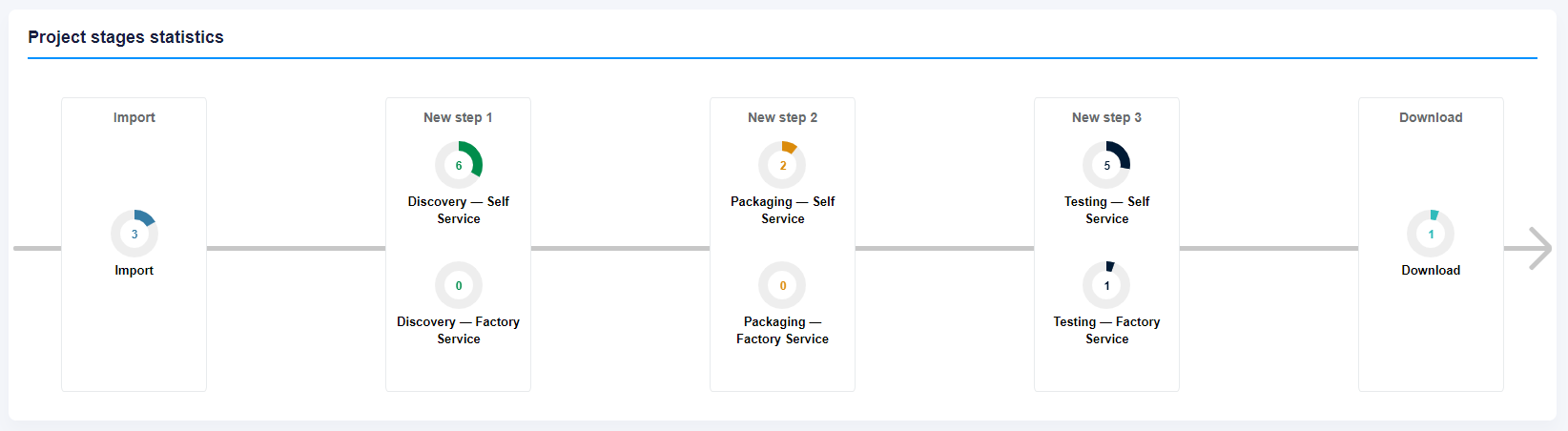
Project stages statistics |
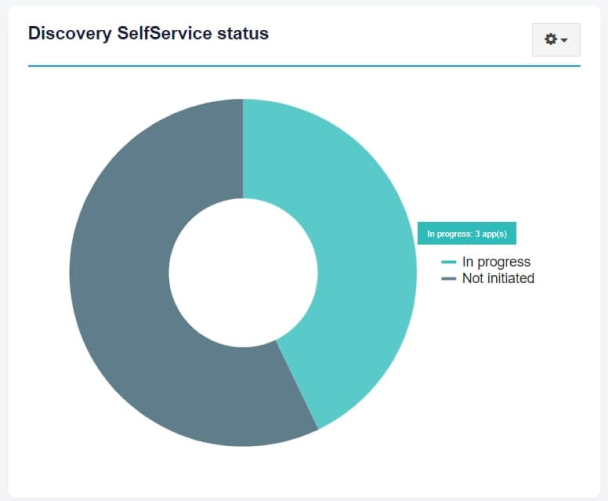
This block shows the Project workflow steps statistics and status. Project steps statistics is provided in the form of the number of applications used in a particular step (module). Apptimized shows the following screen when the project gets some progress:
|
|
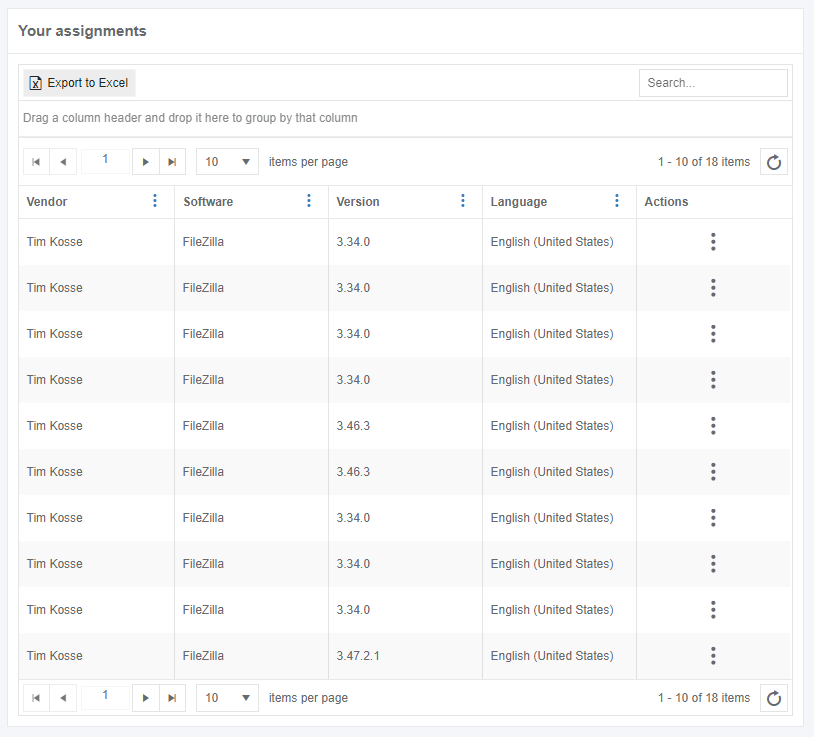
Your assignments |
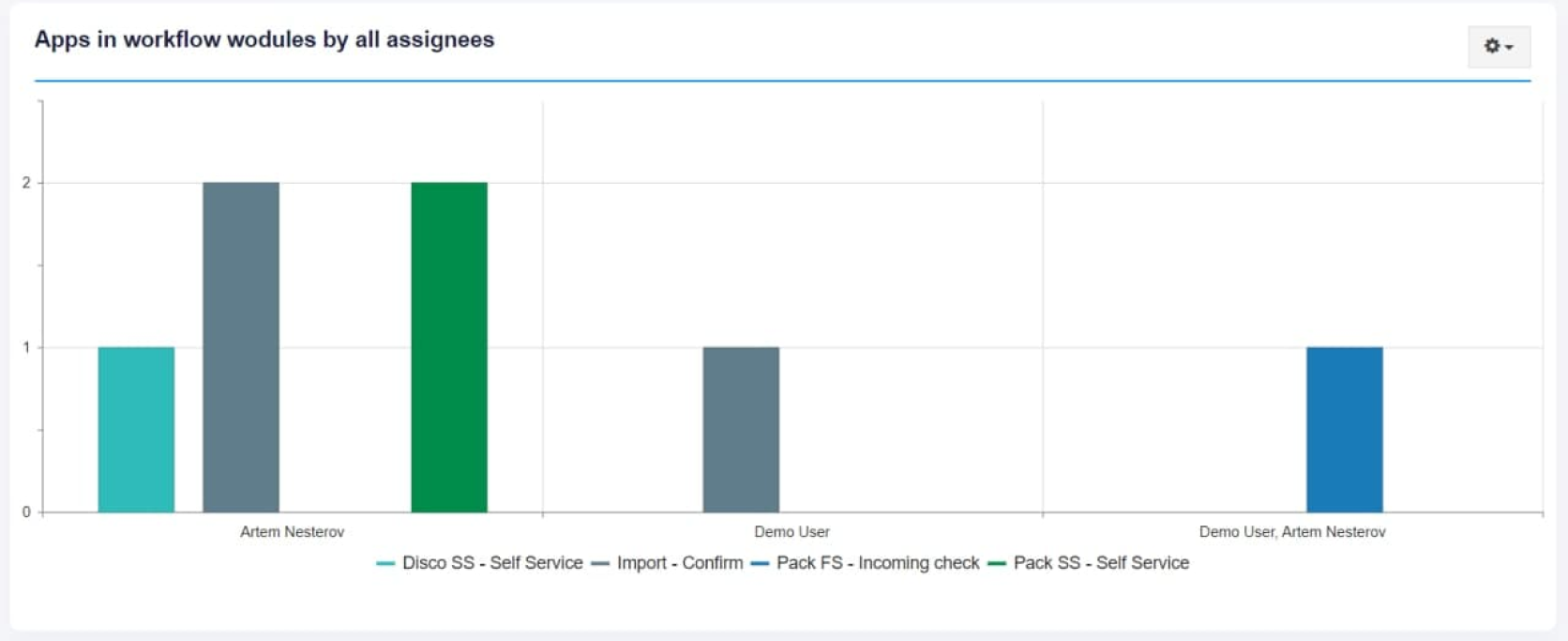
This block shows a list of applications that are assigned to a user currently logged in. This block is configured as a table. Assignments data is grouped into the following categories:
|
|
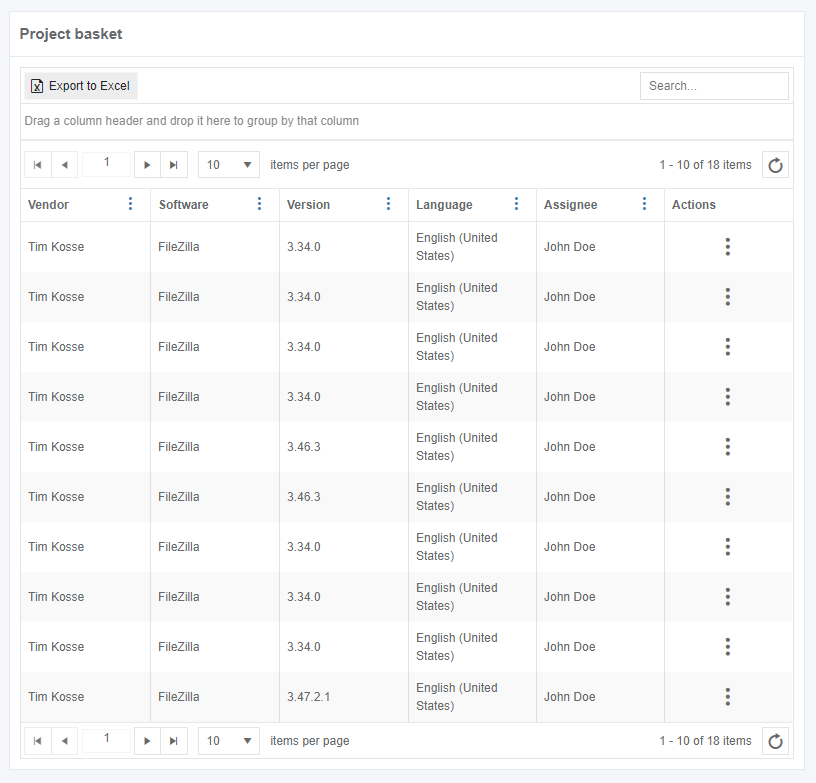
Project basket |
This block contains information about all applications that are used in this particular project. This block is configured as a table. Project basket data is grouped into the following categories:
|
|
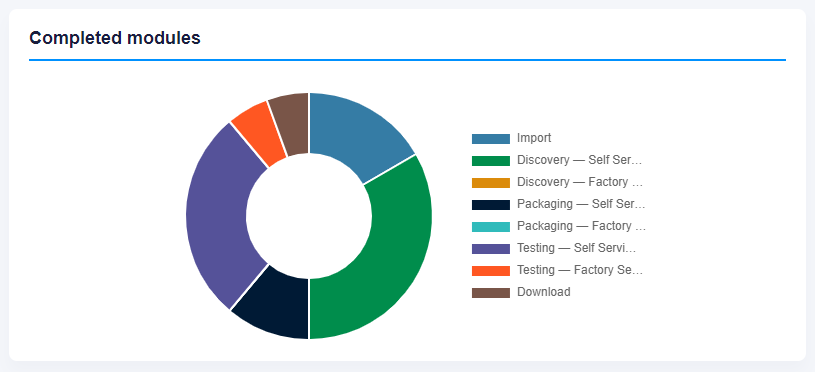
Completed modules |
This block shows the statistics of completed steps (modules) within the project. This block is configured as a chart. Each chart sector shows the number of applications completed a particular step (module).
|
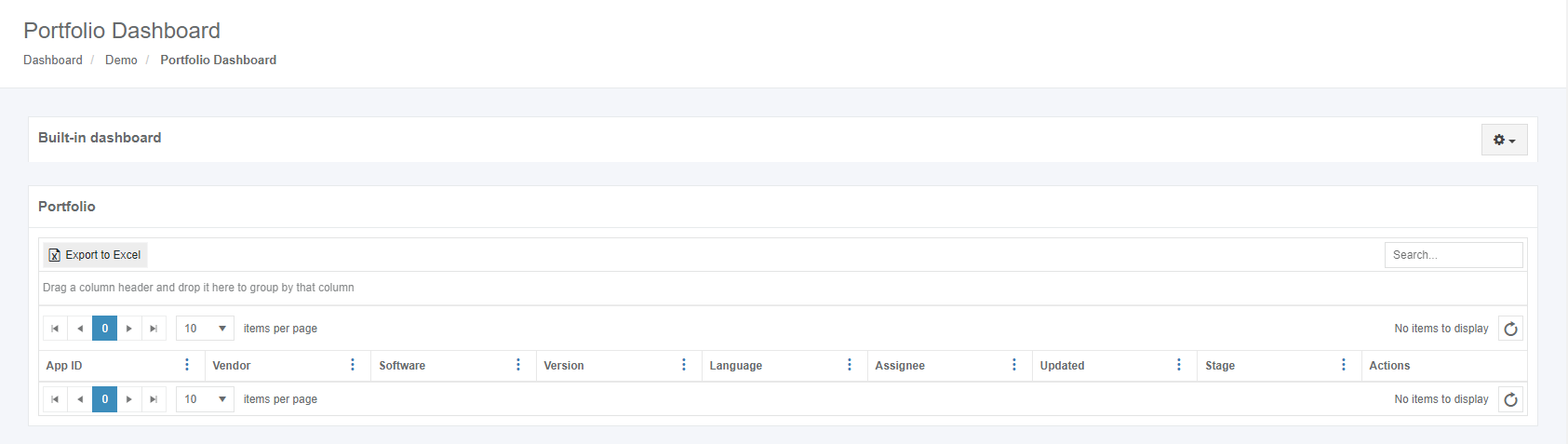
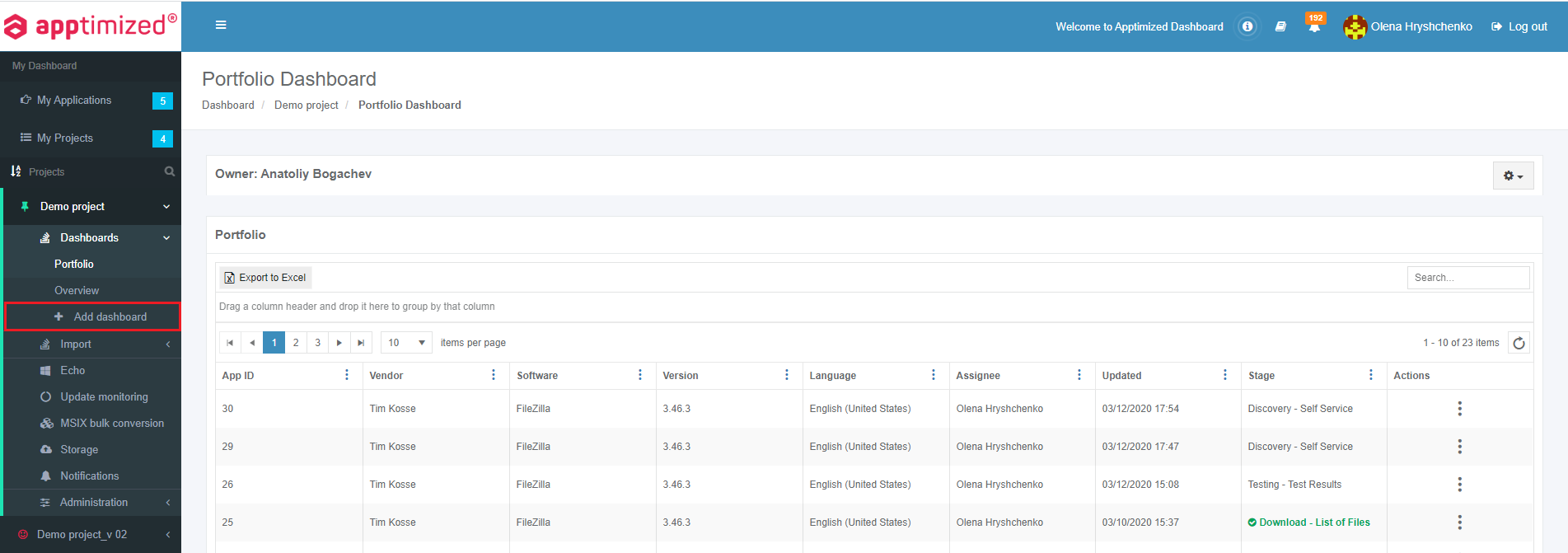
Portfolio dashboard
This dashboard shows more detailed information regarding the Project’s applications, and also can display applications from another shared project of the same tenant if enabled. See more.
Create a custom dashboard
The The option to create a a custom dashboard provides a user with a a page that that represents application data structured according to to the the user’s s settings applied while dashboard creation.
To create a new dashboard in a project, click click Add dashboard in in the the Dashboards submenu.
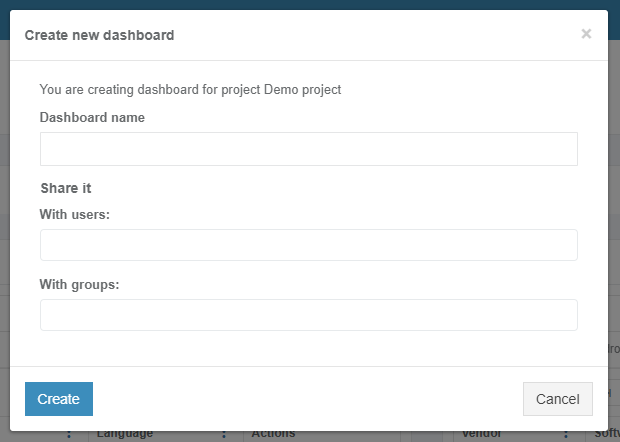
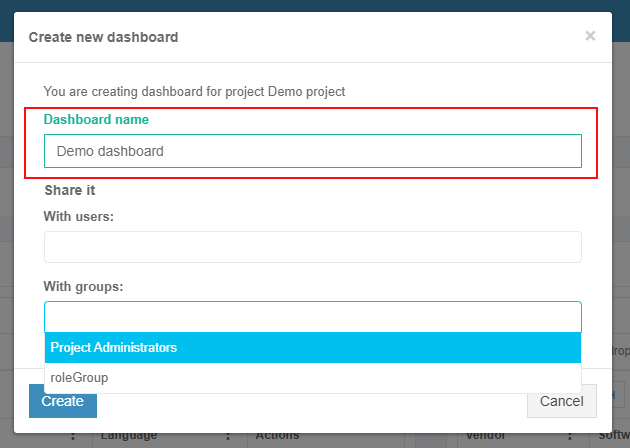
Apptimized shows the following modal window:
|
|
Details |
|
Dashboard name |
Dashboard name
There is no default value in this field.
|
|
Share it |
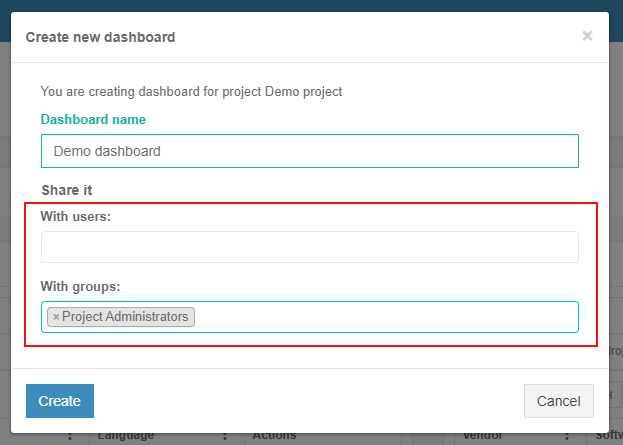
Share it
|
To apply the settings, click the Create button. To revert the settings, click on the Cancel button.
Layout
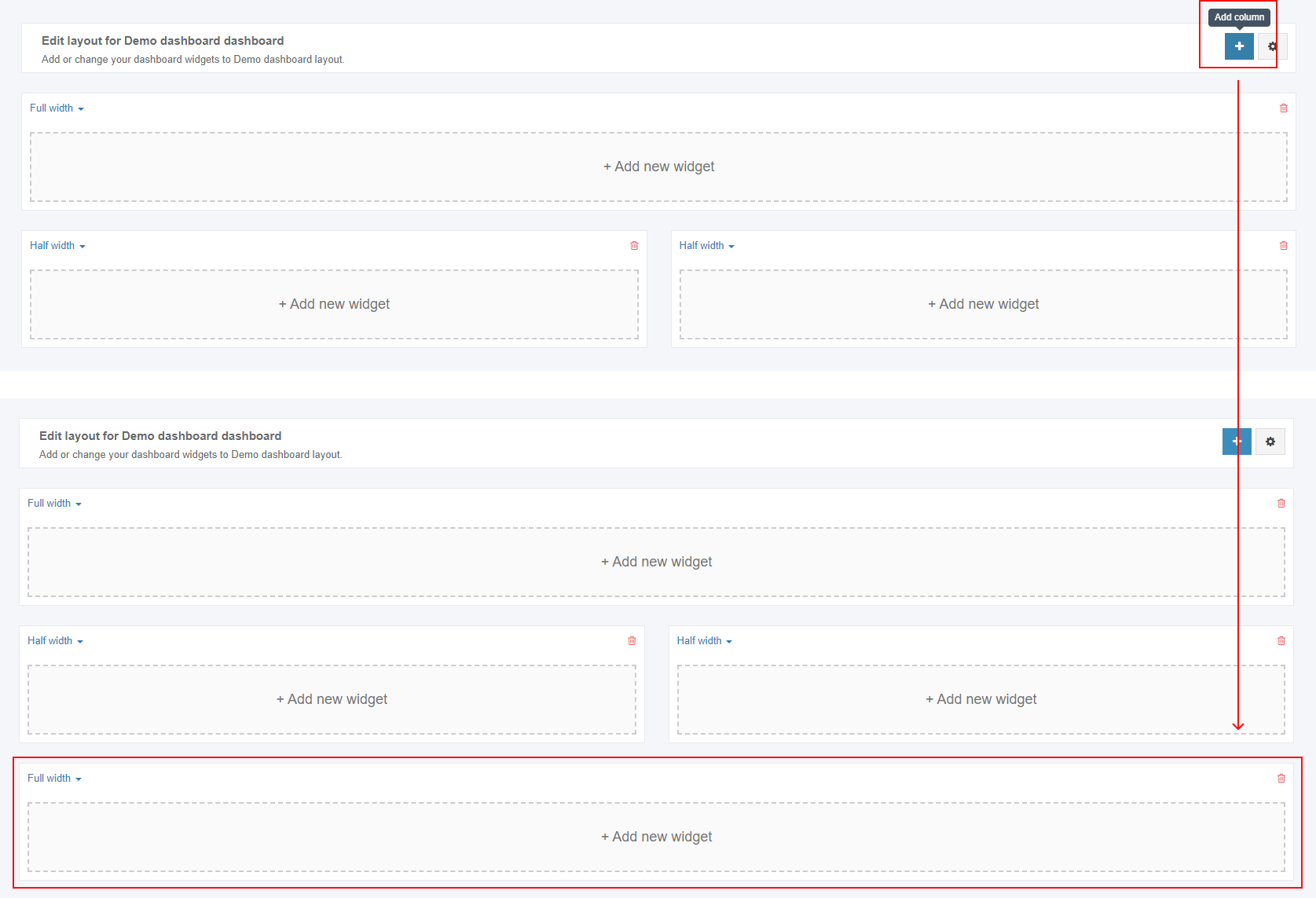
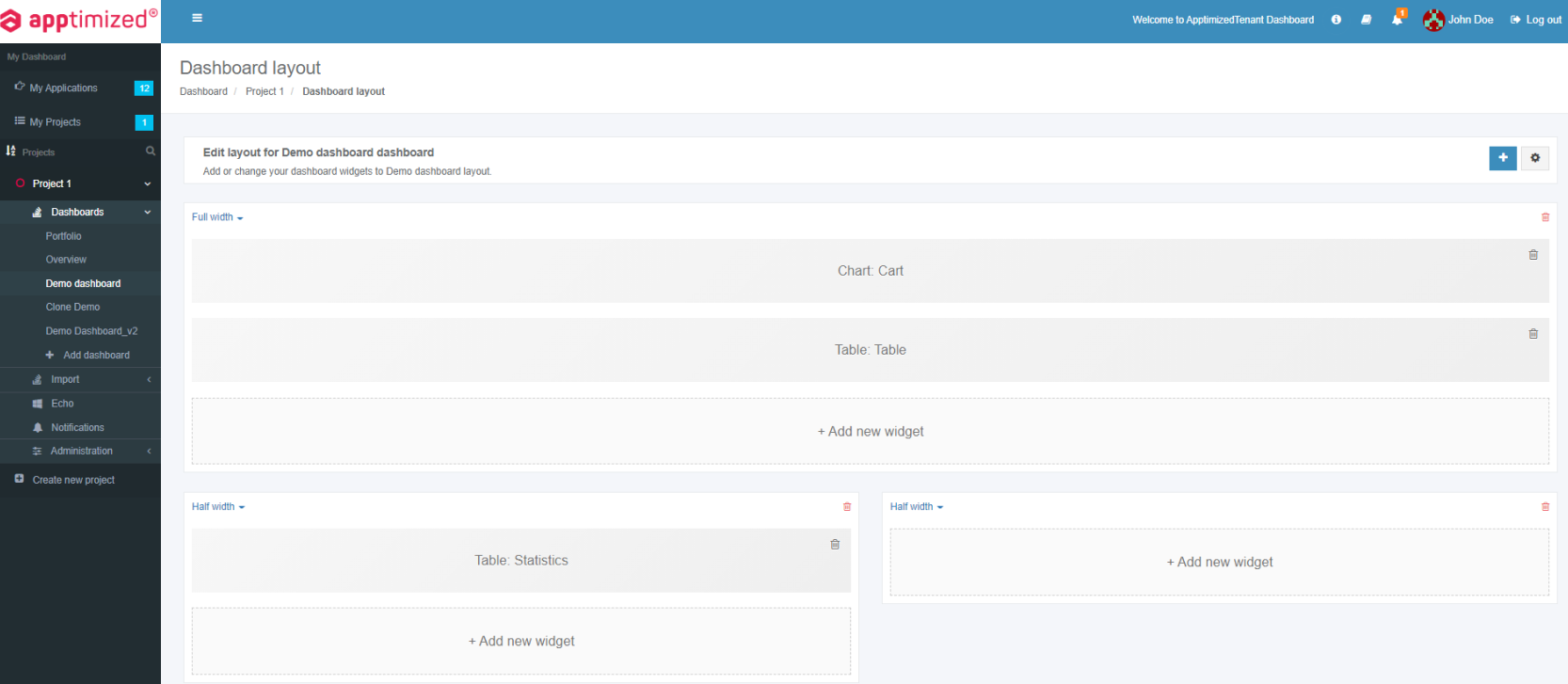
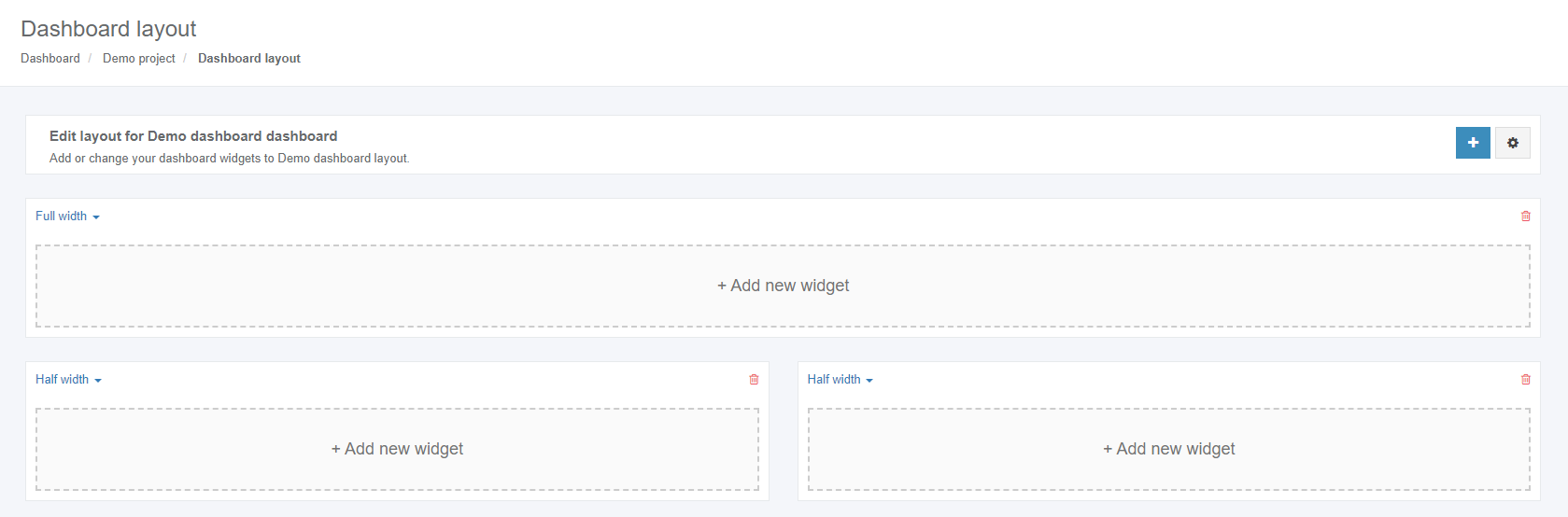
The dashboard creation process may take a few moments. Apptimized shows the following notification when successful:
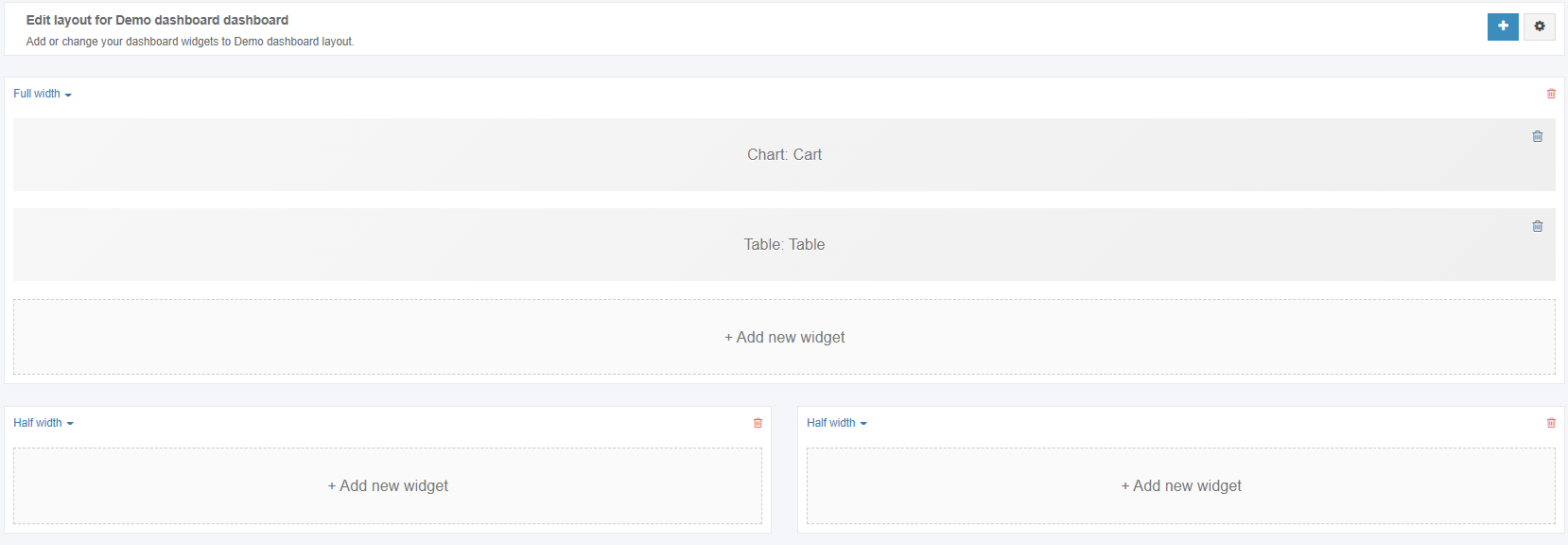
The blocks on the screenshot above are containers in which tables or charts are placed.
The option to add a new block to the dashboard is available under the plus symbol.

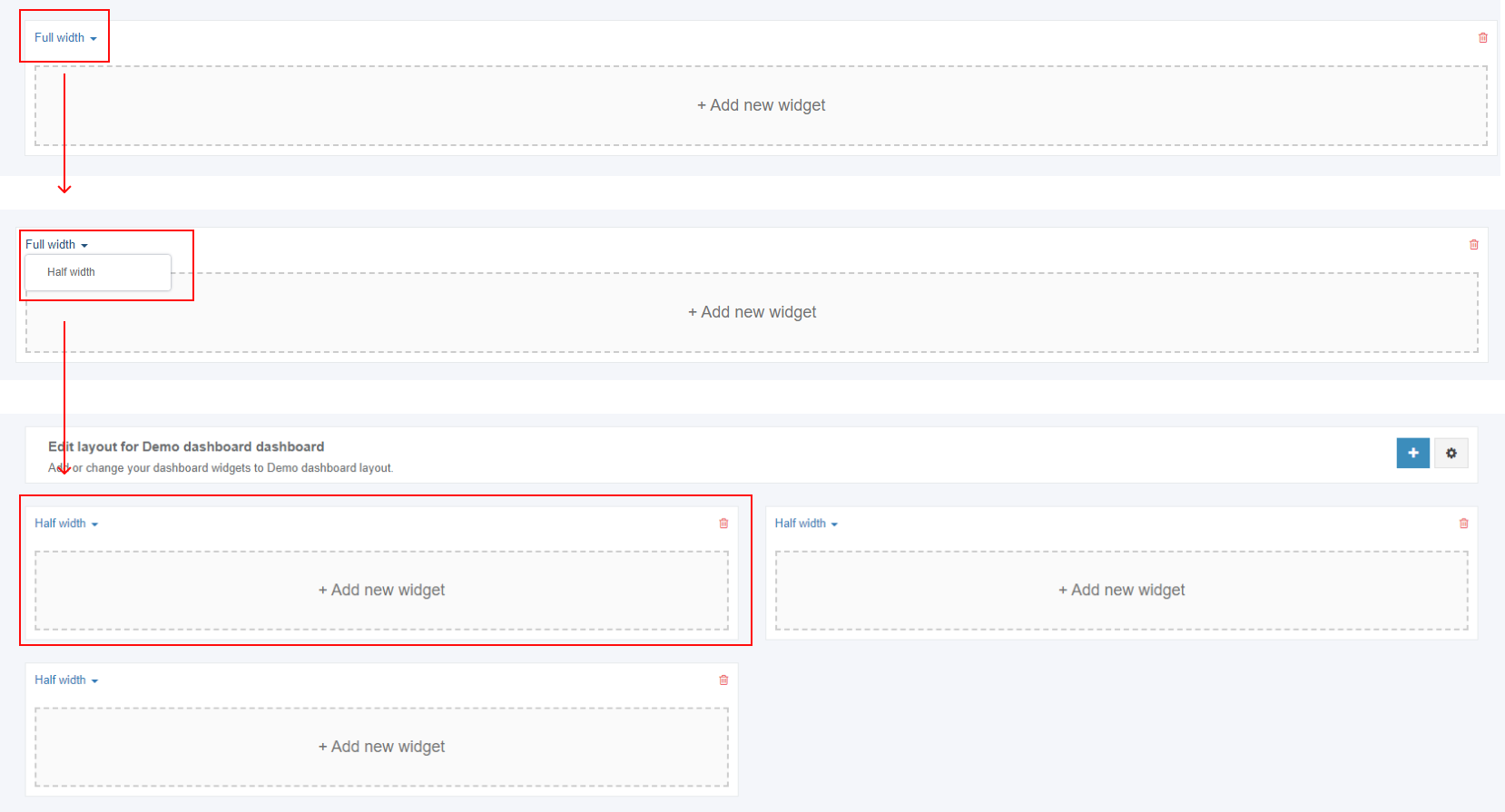
A new block appears in full-width mode by default. To change a width mode, click the drop-down menu.

Apptimized shows the following notification when successful:

Blocks on the dashboard appear as empty containers by default. The block naming and filling in in is a user preference.
Widget management and configuration
Apptimized provides provides the option to create create and manage manage widgets widgets based on user’s s settings settings preconfigured by a user or by default. The The Widget idget provides a user with quick access to application data.
Every Every Widget idget requires conditions and and appearance configurations configurations that can be set during during its creation. Configurations and appearance vary depending on the widget type (see ee the the Widget configuration).
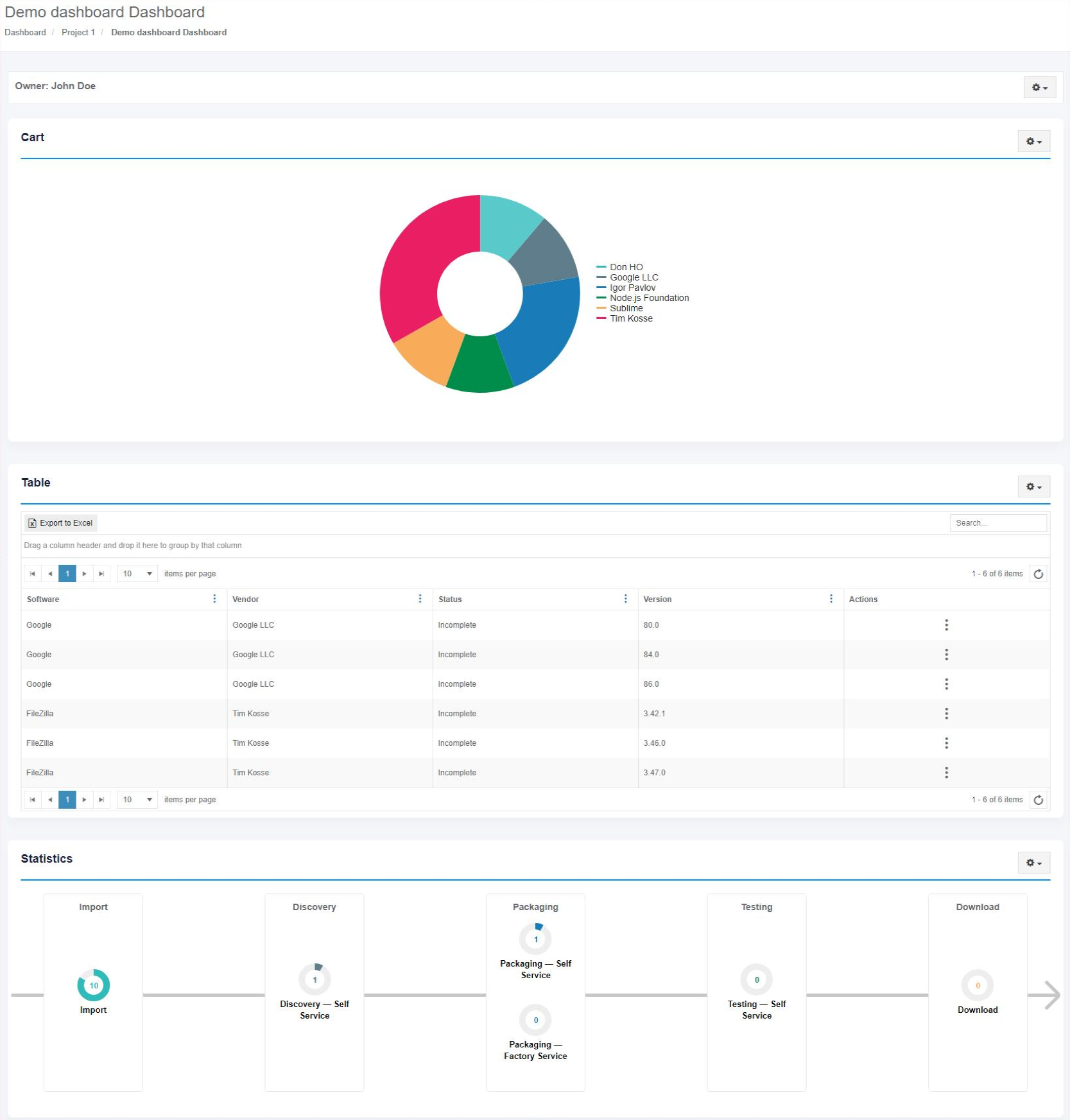
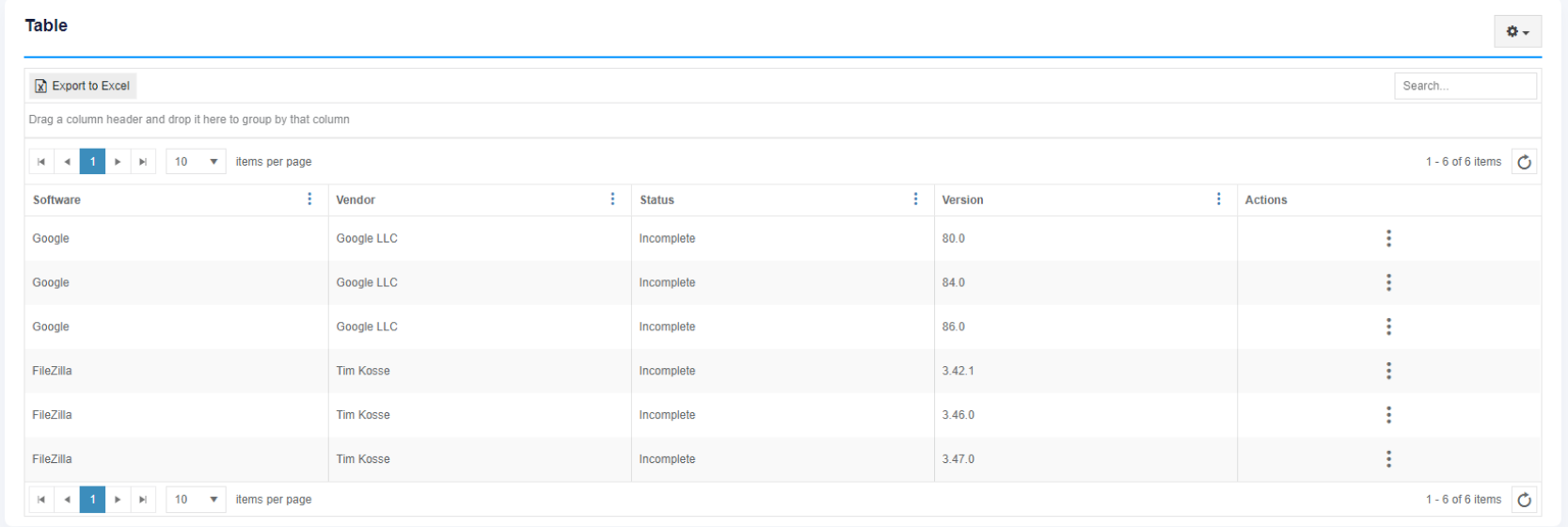
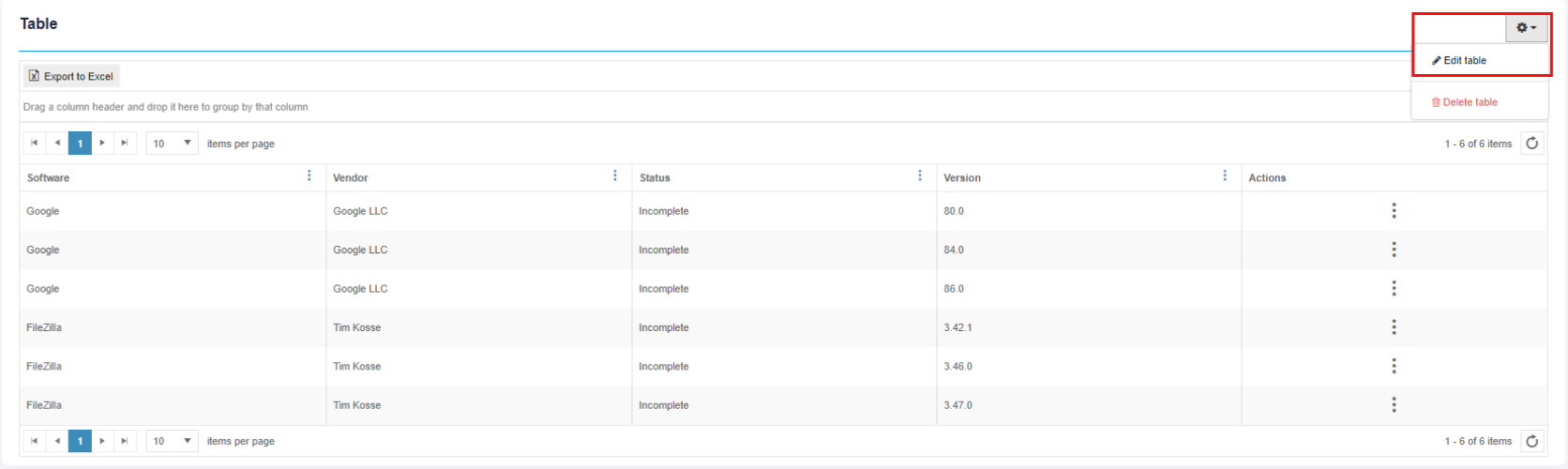
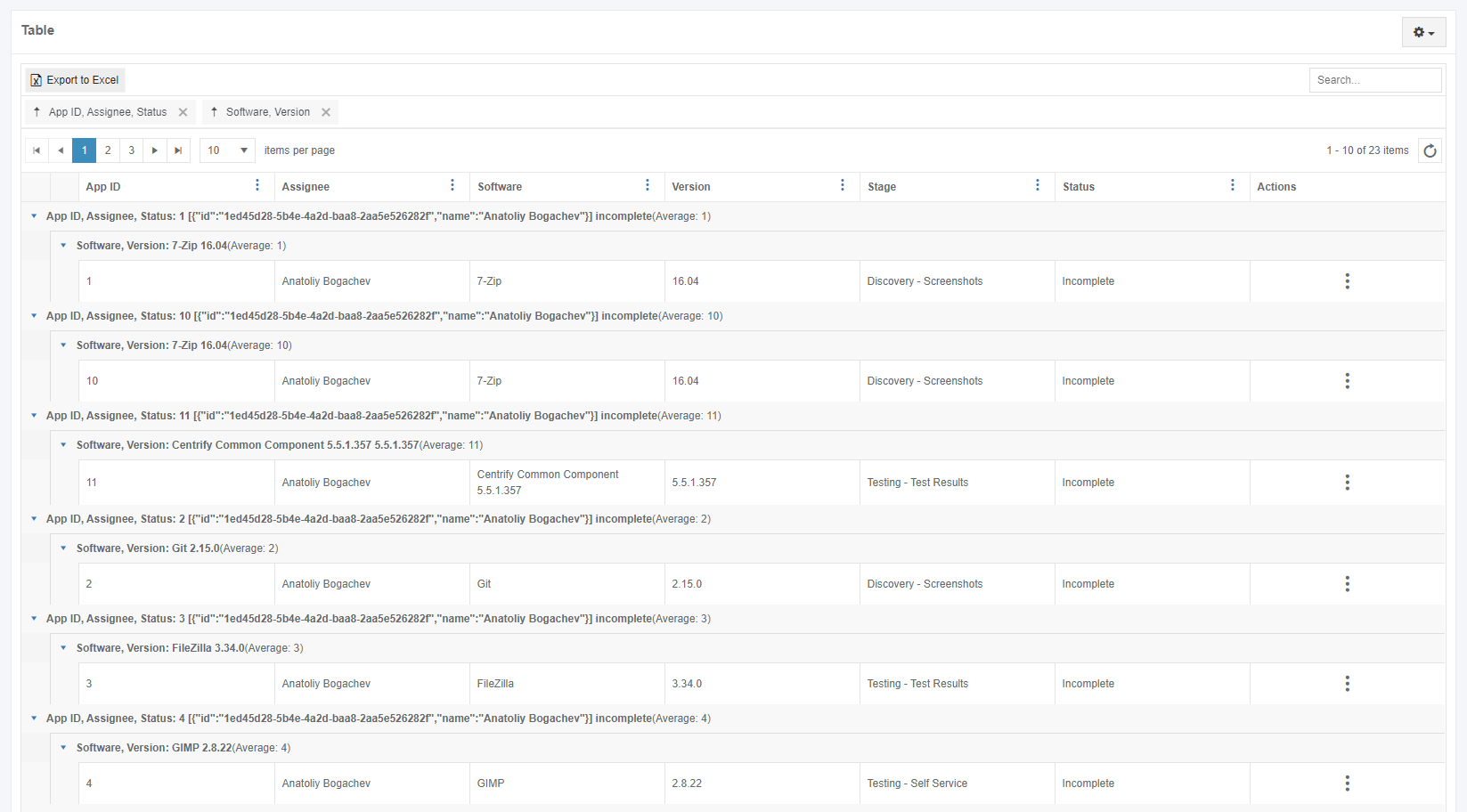
The screenshot below shows a result for the creation of of a a Table widget.
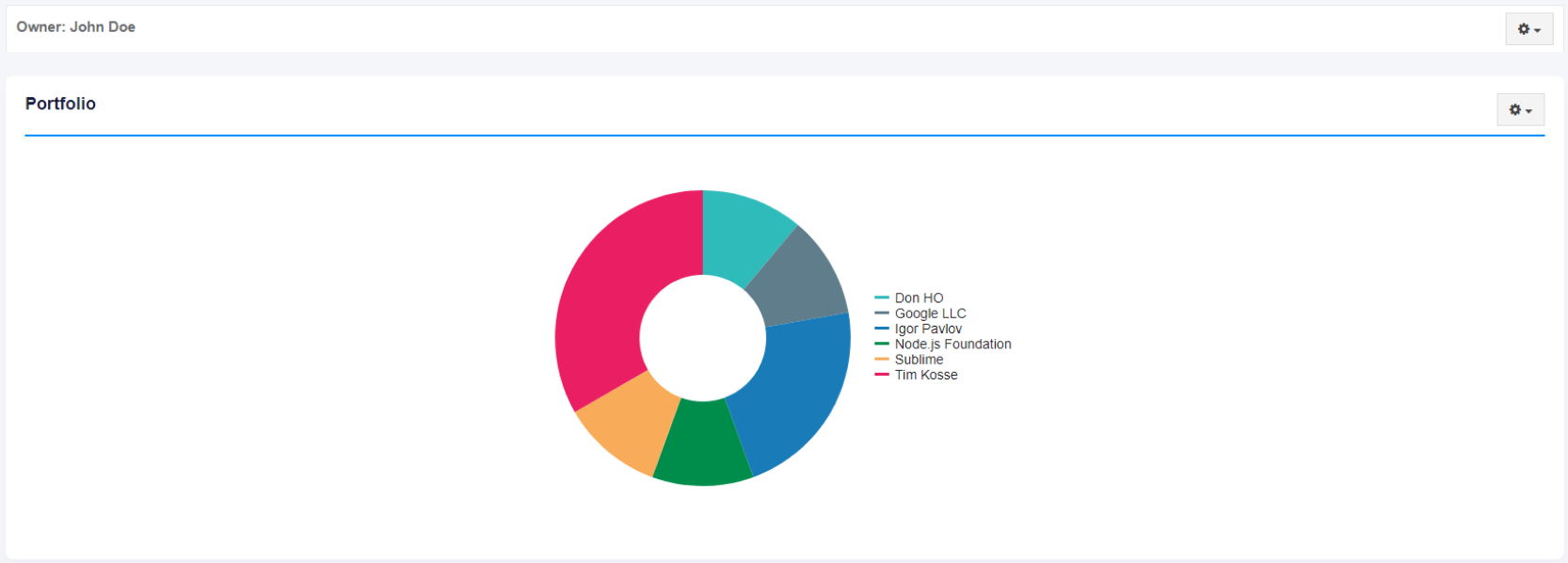
The screenshot below shows a result for the creation of of a a Chart widget.
Add Widget
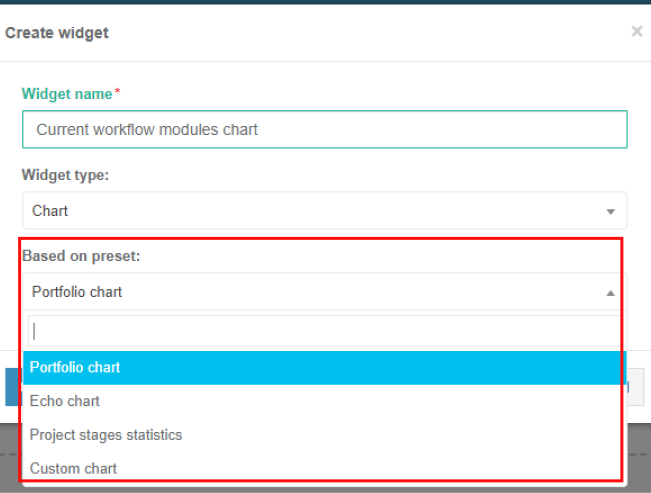
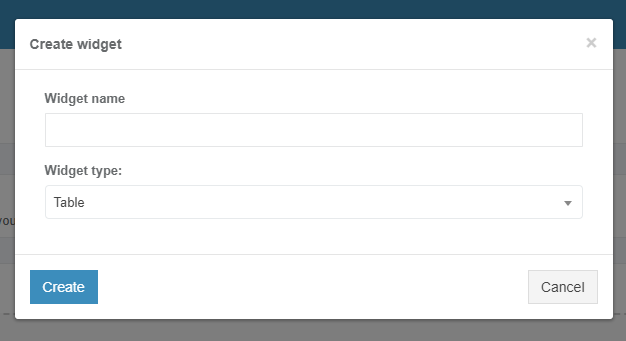
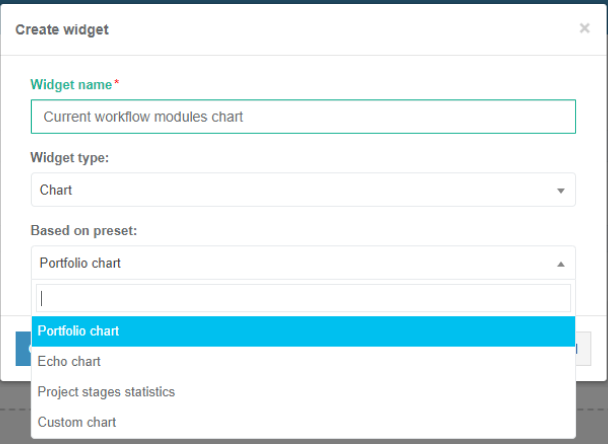
When clicking on on “Add new widget” Apptimized Apptimized shows the modal window below.
The following widget types available:
- Table
- Chart
- Echo consumption
Note. If a user chooses chooses Chart widget type, the field field Based on preset appears in the modal window (see the Widget presets). 
The widget settings become active when clicking on the the Create button. Apptimized shows the the Widget idget when successful.
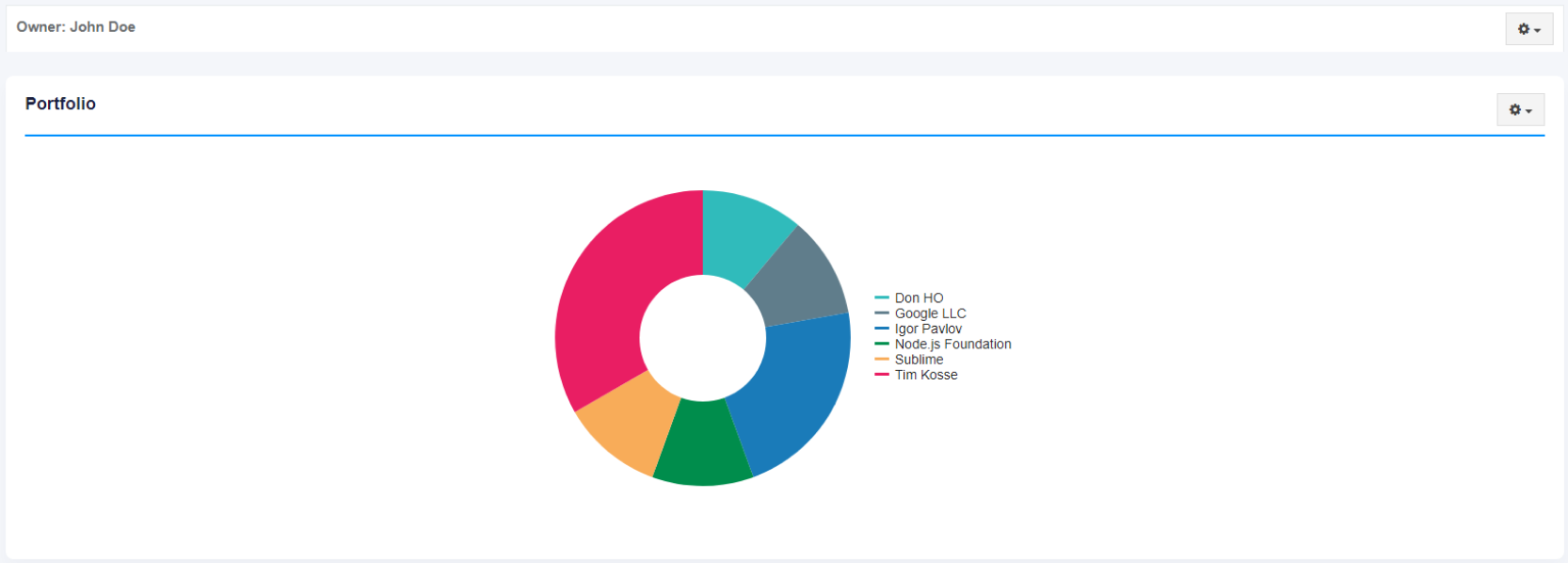
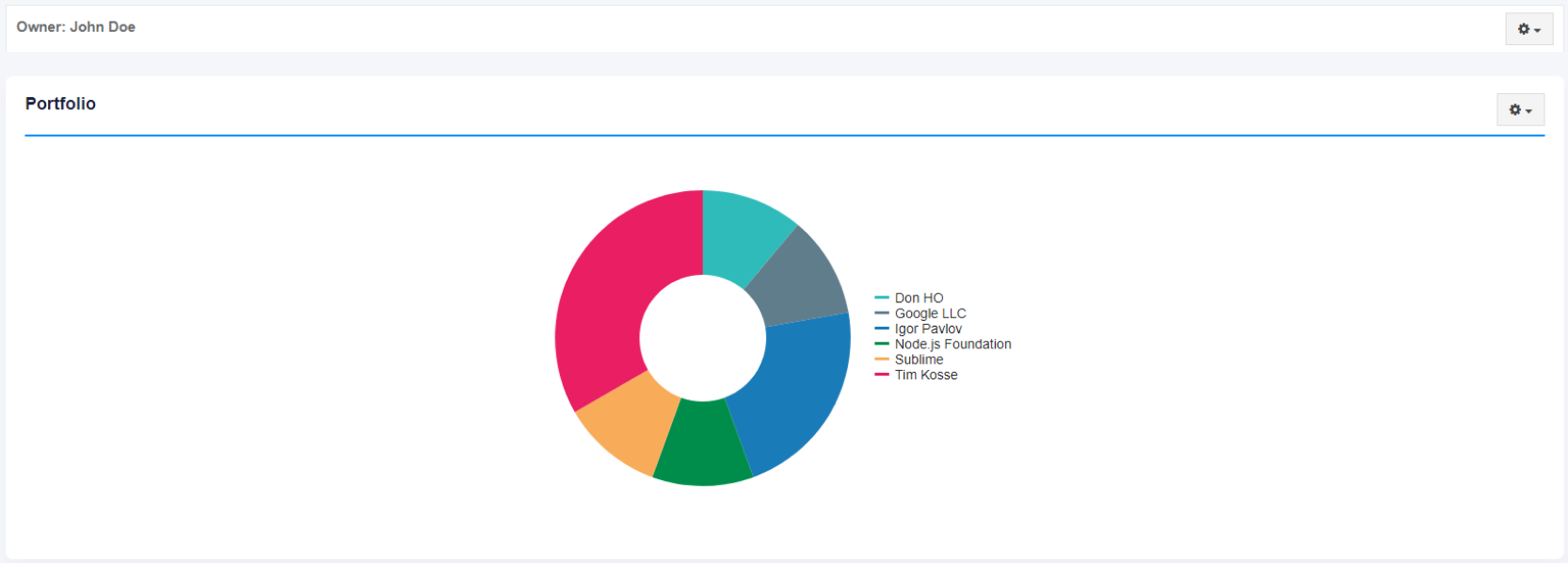
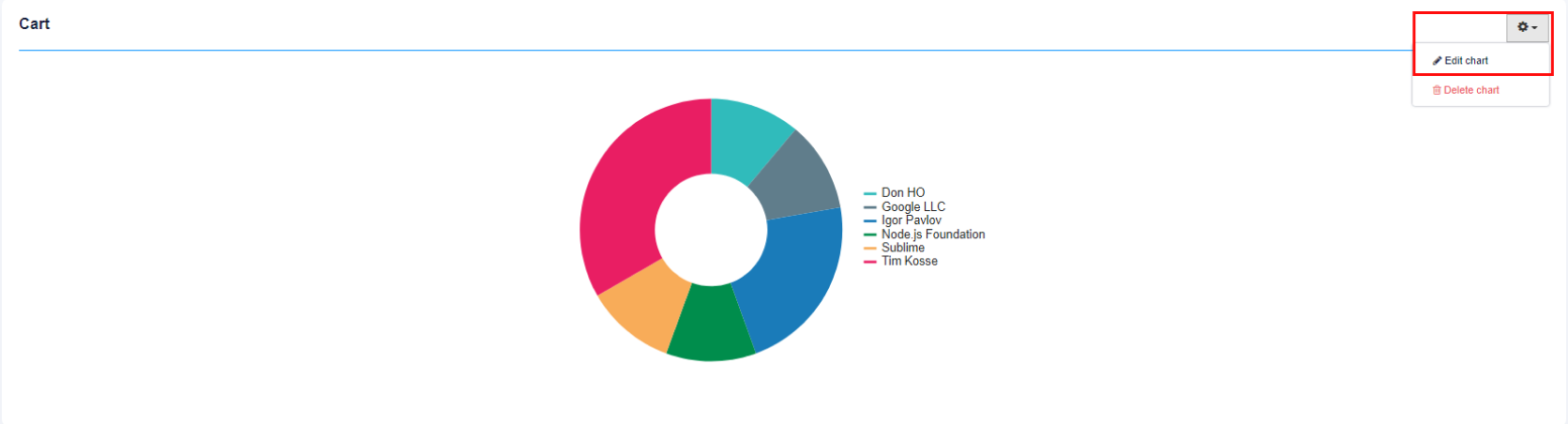
The screenshot below shows a result for the creation of a a Chart widget named “Portfolio”.
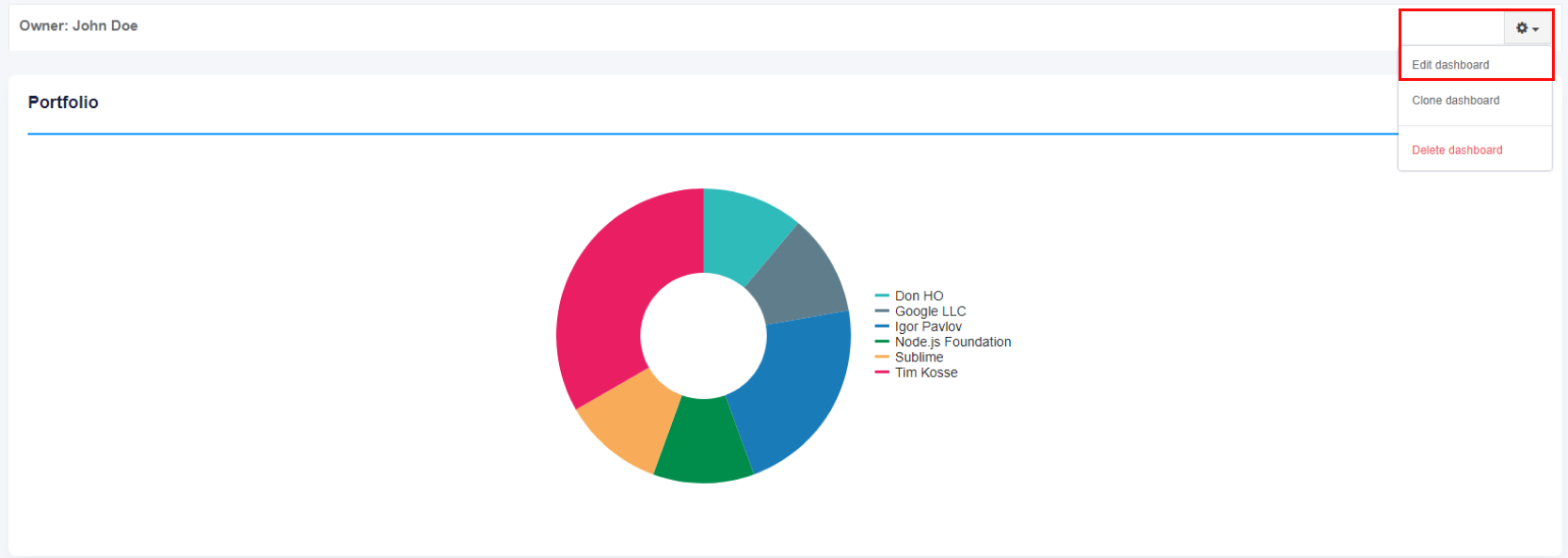
The option to edit the layout for the dashboard is available under under Settings > Edit dashboard.
Apptimized shows the following screen when successful:

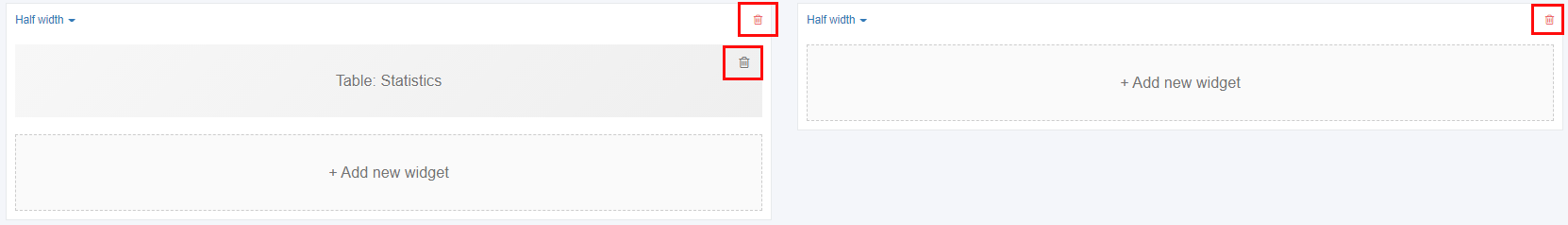
The option to delete a block or a widget from a dashboard is available under bin symbol.
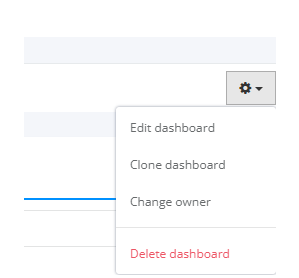
The option to change the owner is available under Settings > Edit dashboard.
The option is available for project and Global admins only.
Widget presets presets
Widget presets are pre-configured and automatically generated presets available for Chart widget type. Every preset is based on the information in in the the project project Portfolio (see the the Portfolio).
The option to choose a widget preset is available under under Based on preset while widget creation (see the the Add Widget).
The following following Based on preset settings available:
|
Setting |
|
|
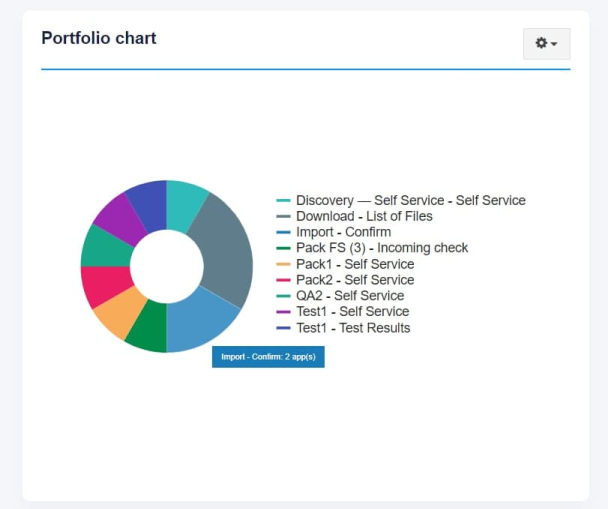
Portfolio chart |
Portfolio chart
The default value
The screenshot below shows a result for the creation of a widget based
The option to change Widget is available after creation (see Widget configuration). |
|
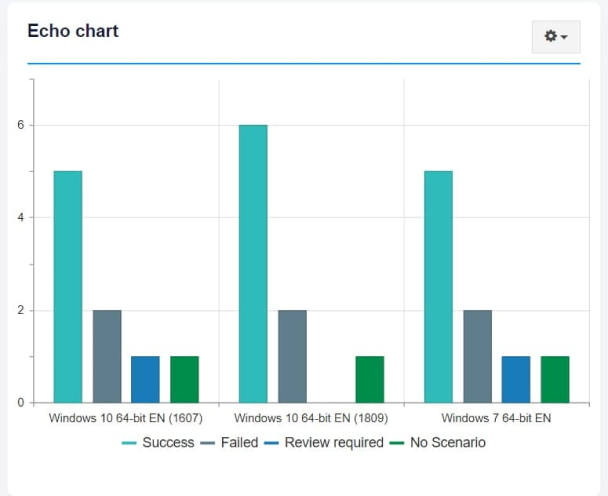
Echo chart |
E
The screenshot below shows a result for the creation of a widget based
The option to change Widget is available after creation (see Widget configuration). |
|
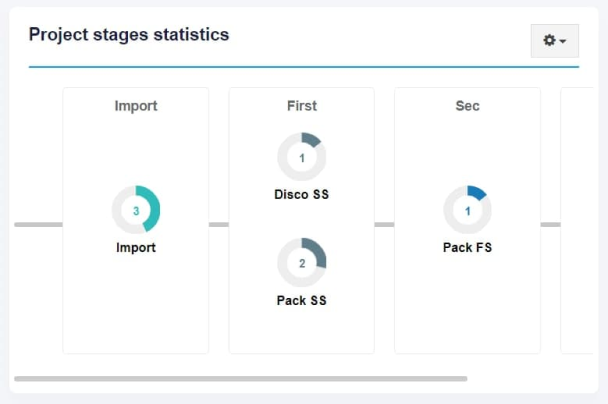
Project stages statistics |
Project stages statistics
The screenshot below shows a result for the creation of a widget based
The option to change Widget is not available after creation. |
|
Custom chart |
C
The screenshot below shows
The widget view varies depending on The option to change Widget is available after creation (see Widget configuration). |
Widget configuration configuration
The option to configure configure Widget idget is available under under Settings > Edit Chart or Edit Table.
To To configure widgets, a user is redirected to the the constructor page.
Constructor onstructor page allows allows configuring widget conditions and widget appearance.
The widget idget configuration process includes the following steps:
- Step 1: Widget conditions
- Step 2: Widget
appearanceappearance
Note. Step 1: The widget idget conditions block is the same for all widget types.
Step 2: Widget appearance varies depending on widget type (see the the Table widget appearance configuration and and Chart widget appearance configuration).
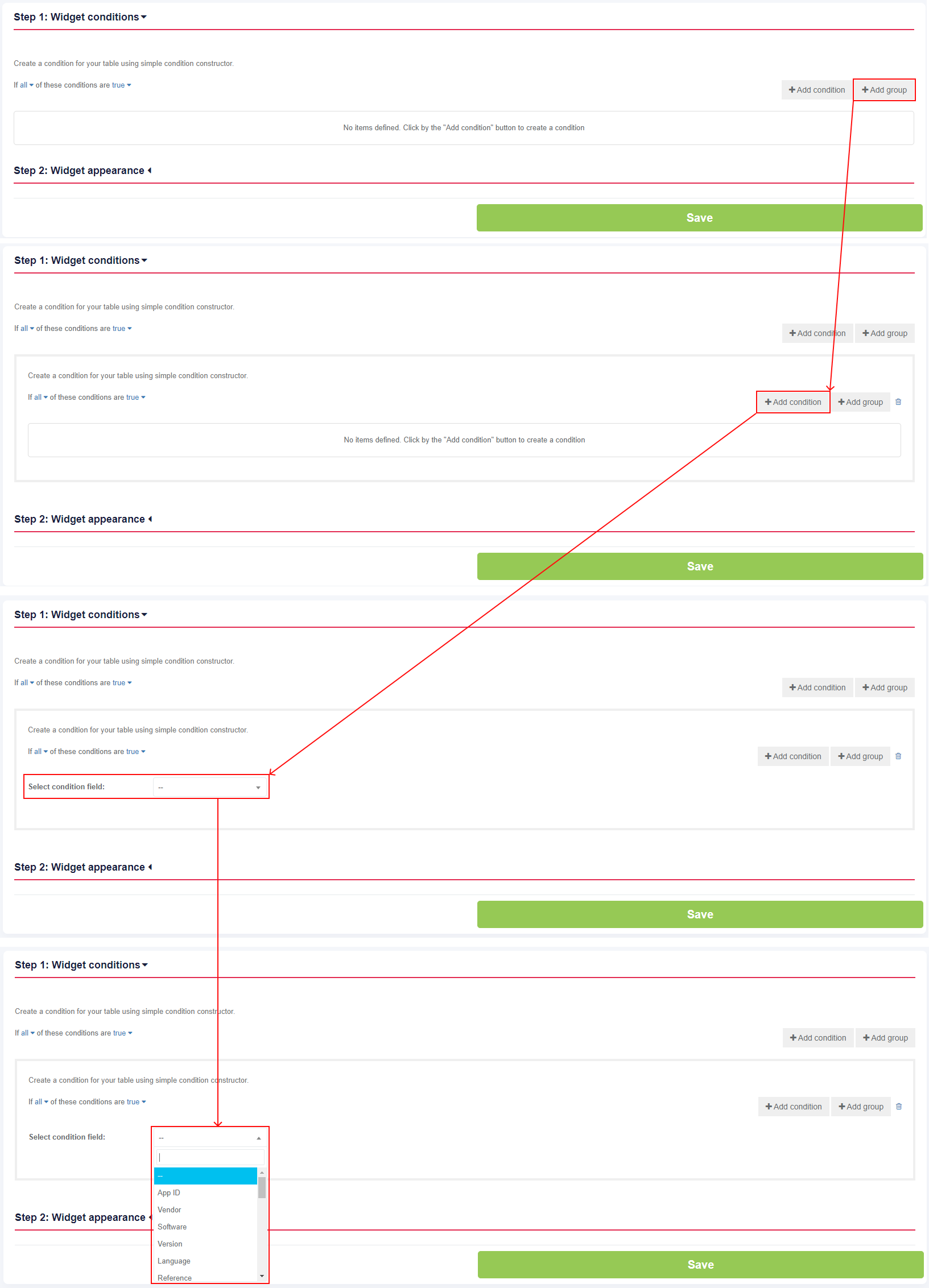
Widget conditions configuration configuration
The The Widget conditions block sets the rules by which to apply applications search.
This This block consists of the condition groups list.
Group consists of logical operators that should be applied to conditions below:
• If all/any of these conditions are true/false;
• Inner group conditions.
The options to add a condition or a group of conditions are available under the Add condition and and Add group buttons.

The following table contains all widget condition settings, options, parameters and values:
| Condition setting | Condition setting options | Condition setting parameter | Condition setting value |
|
App ID |
|
- |
Number
|
|
Application owner |
|
- |
|
|
Vendor |
|
- |
Integer |
|
Version |
|
- |
Integer |
|
Echo |
|
|
- |
|
Updated
|
|
|
Date |
|
Application’ |
|
- |
|
|
Origin |
|
|
- |
|
Stage |
|
- |
Integer |
|
Application’ |
|
- |
|
|
|
|
- |
- |
|
Assignee |
|
- |
|
|
Status |
|
|
|
|
Start Module Time |
|
|
|
|
Deliverable |
|
|
|
|
|
|
|
|
Widget appearance configuration configuration
Widget appearance block defines widget view for the dashboard (i.e., widget name, set of columns, chart type, grouping, ordering, aggregates).
Table widget appearance configuration
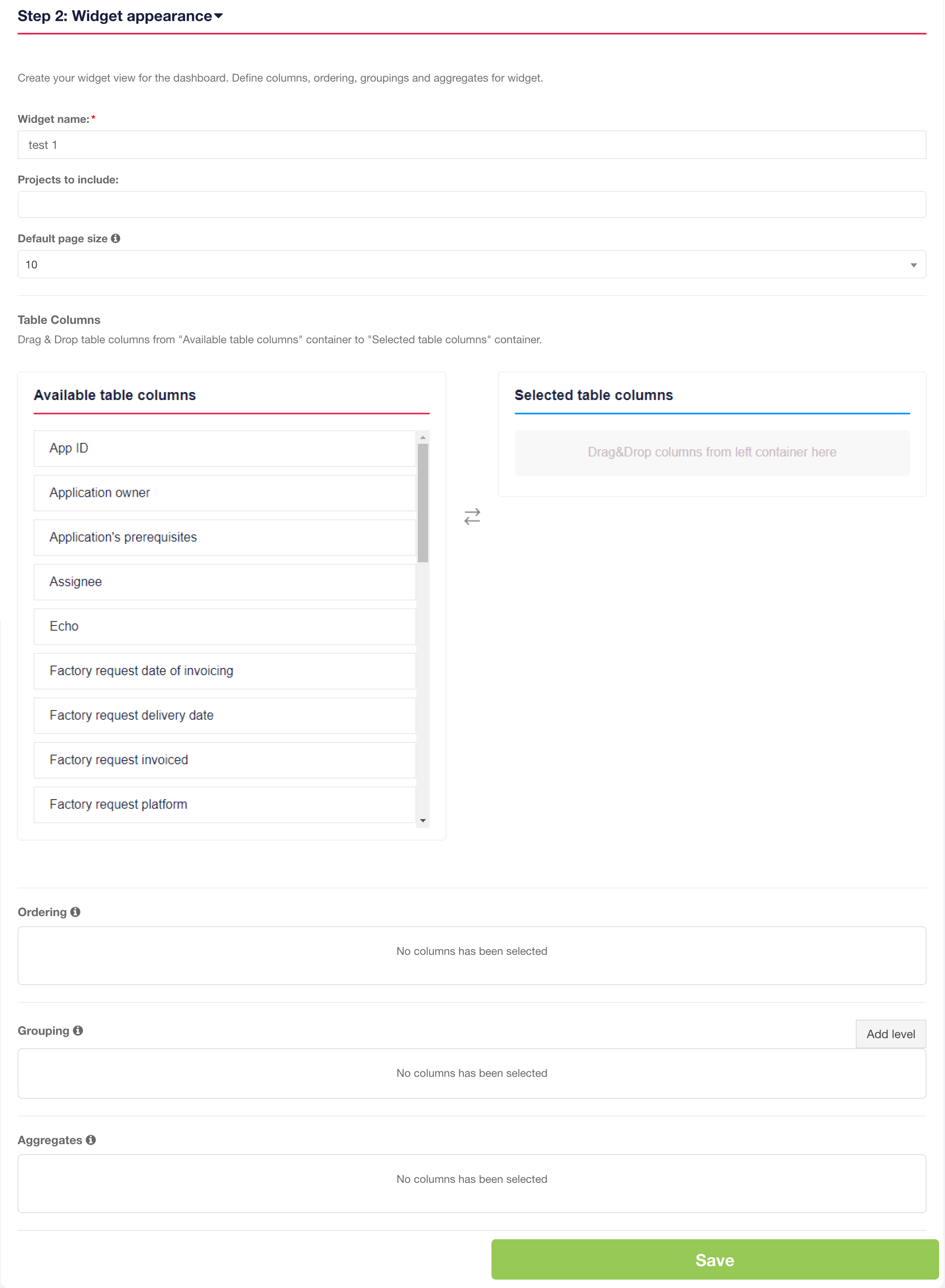
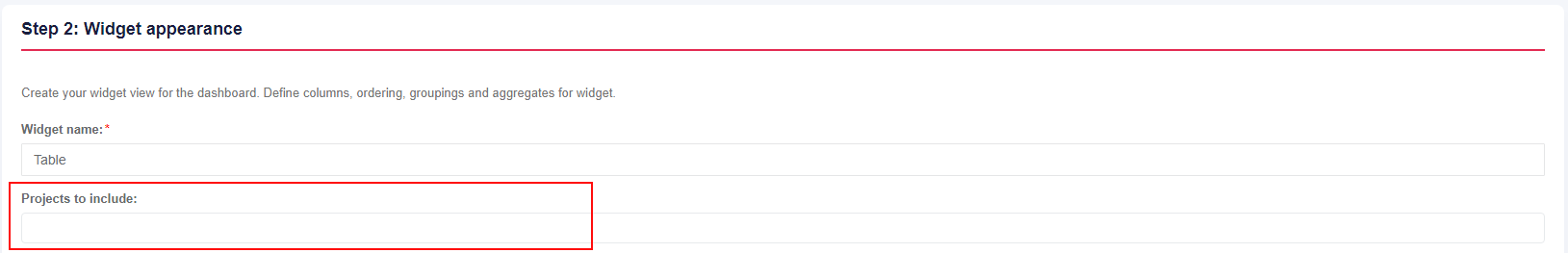
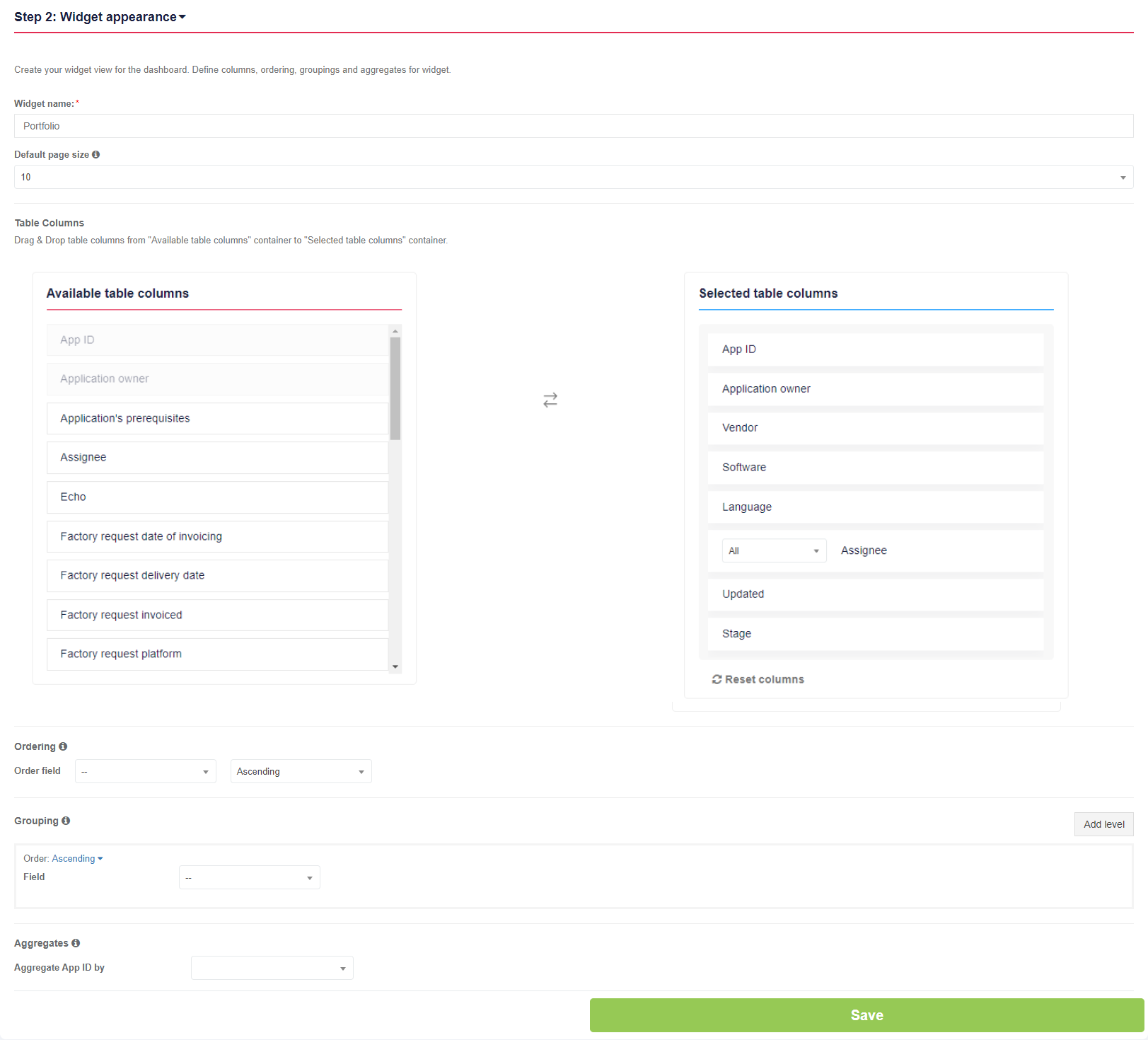
The screenshot below shows settings a user can apply to configure table widget appearance.
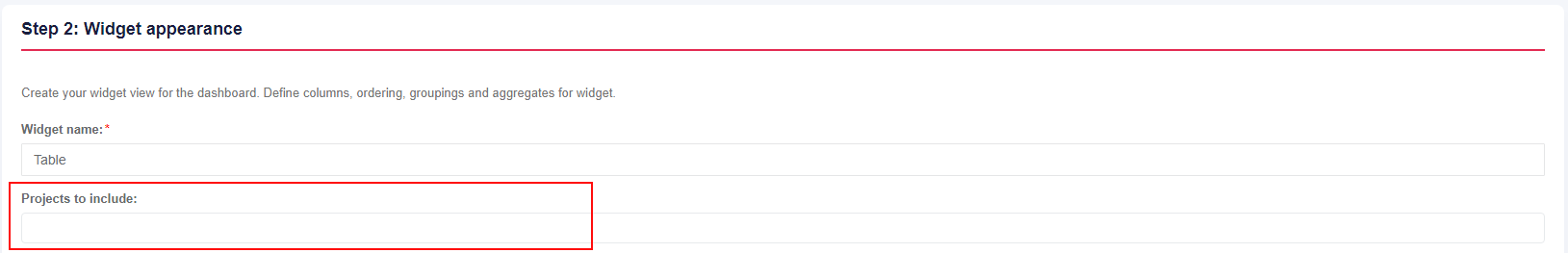
Note. If the project Portfolio is shared with other projects within organization, the Projects to include field appears in the Step 2: Widget appearance block (see the Project settings).
The Project to include field allows a user to include applications from other organization's projects to the Widget.
There is no no default value value for this field. 
| Setting | Description |
| Widget name | The widget name field allows defining the widget name (e.g., Portfolio). |
| Default page size | This field allows defining number of items per table page. |
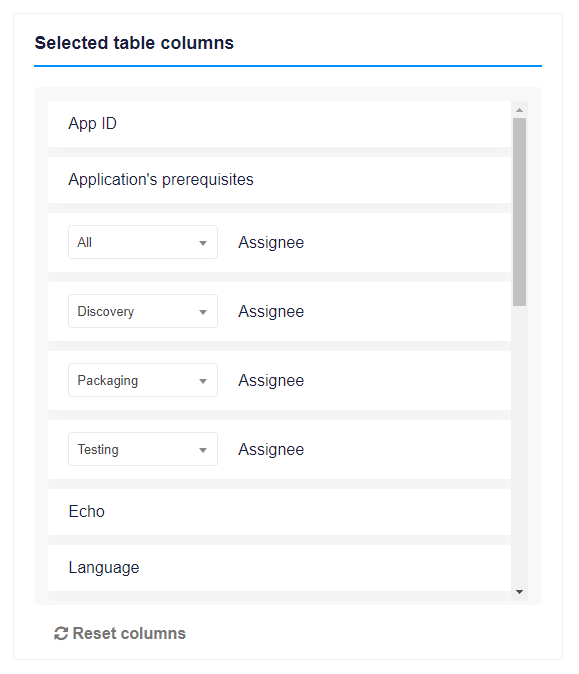
| Table Columns | This section allows setting up table columns container. |
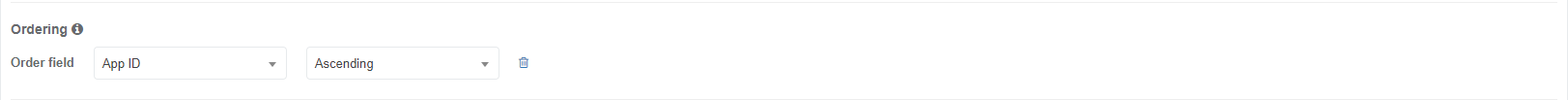
| Ordering | This field allows arranging items in a sequence.
The
The following items available:
|
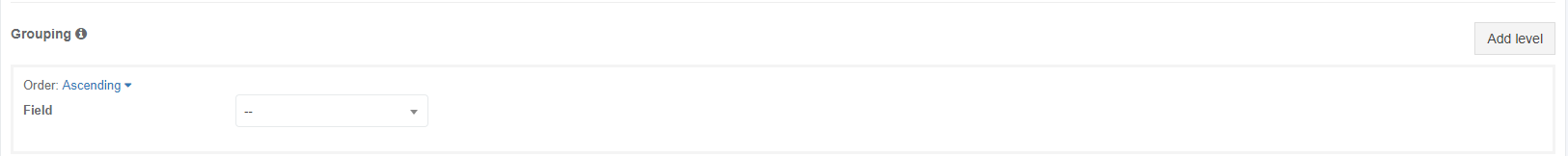
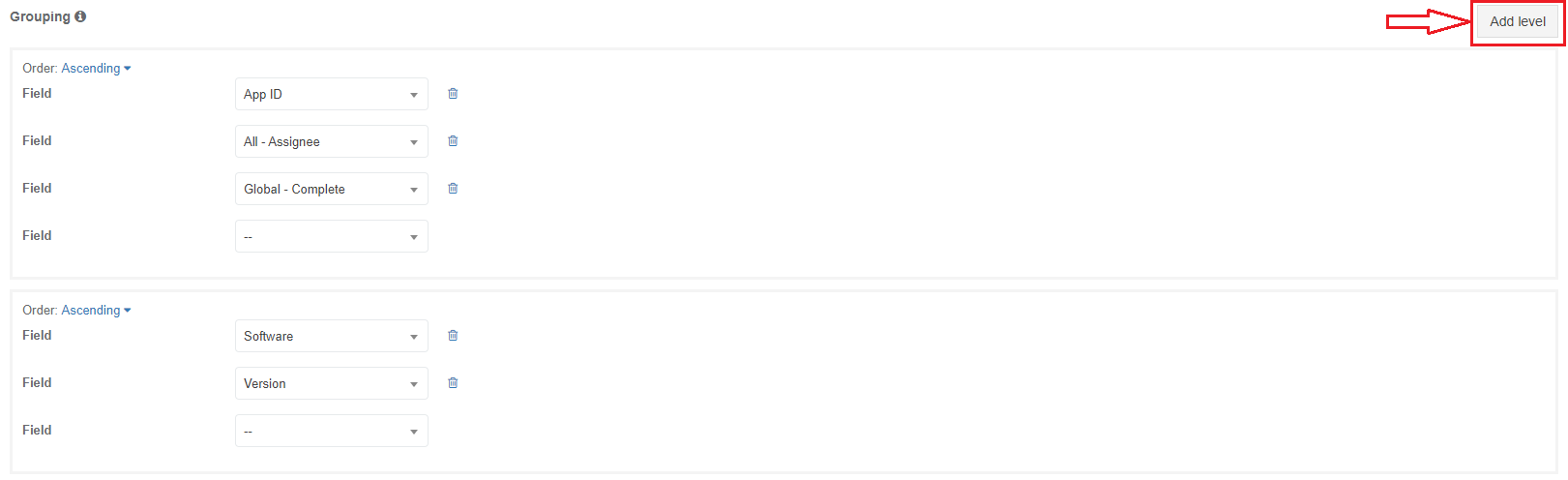
| Grouping |
This field allows combining data into groups that have the same value in selected columns. The following items available:
The following order settings available:
|
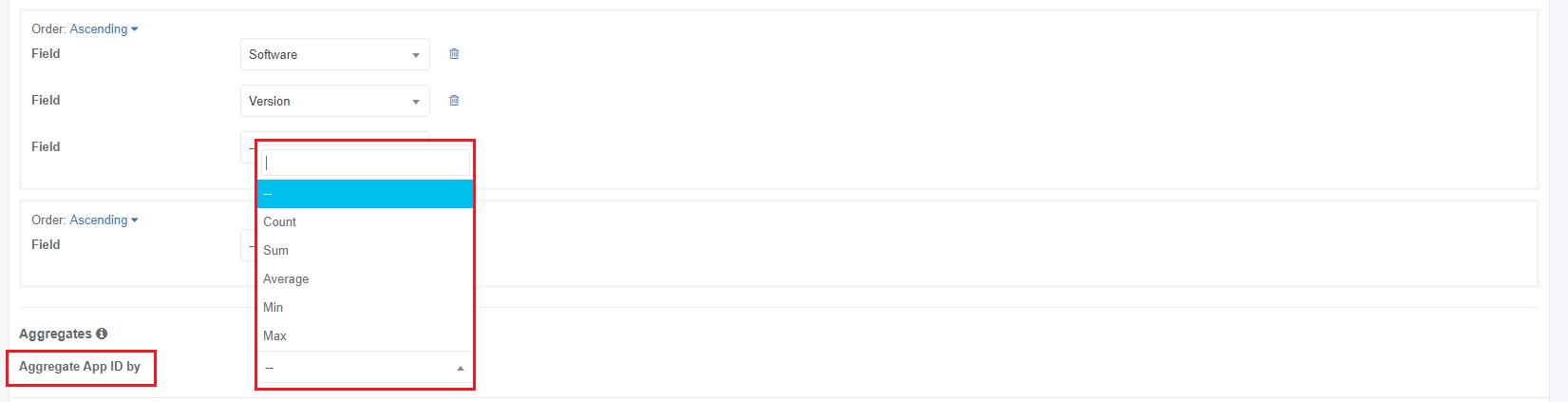
| Aggregates |
This field allows defining high-level data composed from other more individual data by selected measurement for the column. The following aggregate options available:
|
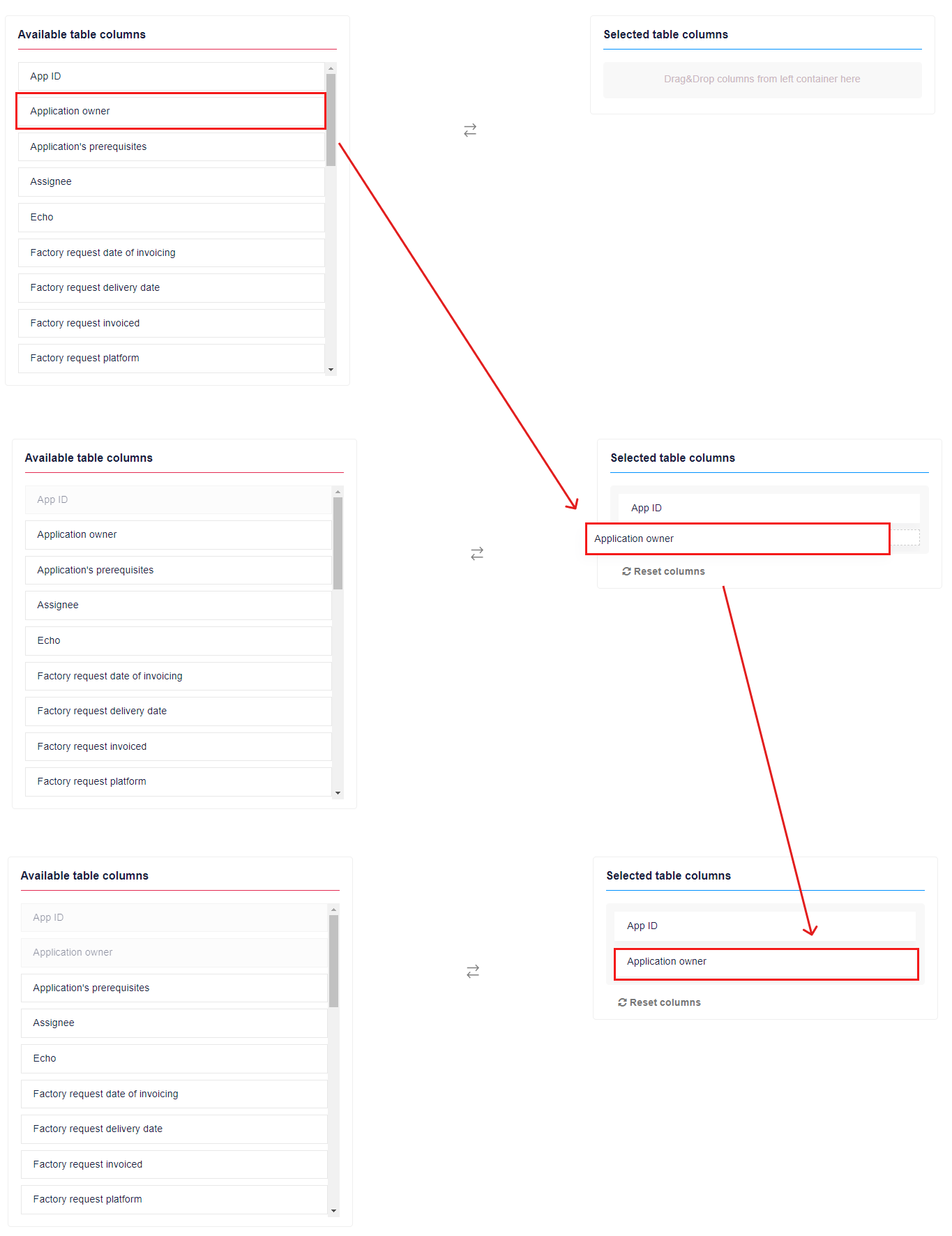
The table columns are set when dragged and dropped from the the "Available table columns" to to the the "Selected table columns" container.

For columns used on a per-module basis (namely, Assignee, Status, Test status), an option to select which module this column should be applied applied to to is available:

“Reset columns” button allows to revert actions for columns to initial state.
An option to arrange the ordering mode is available under the Ordering block. Ascending and Descending modes are available.

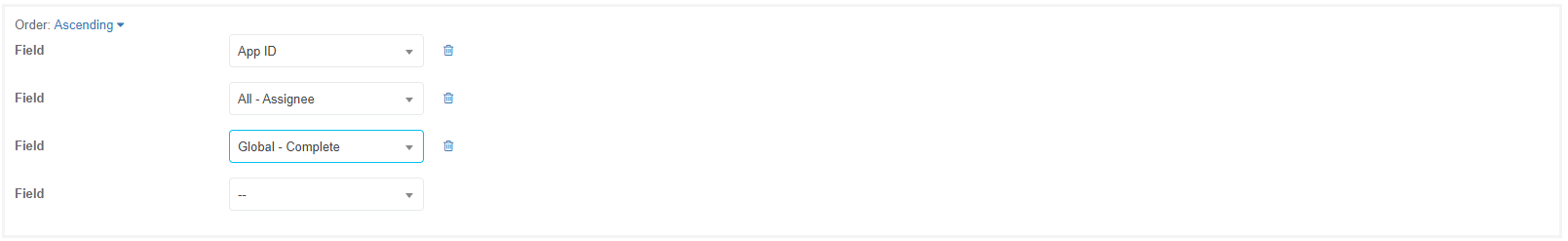
Combining data into groups with the same value in columns is available under the Grouping block.
Ascending and and Descending order modes are available.

A user sets the fields to include in a group.
Suppose the selected set of columns includes columns aggregated by Numeric field, Echo field, or Test status field. In that case, the ability to set the aggregation rules is available:

The settings are applied when clicking the the Save button. A table widget appears on the project dashboard.
Chart widget appearance configuration
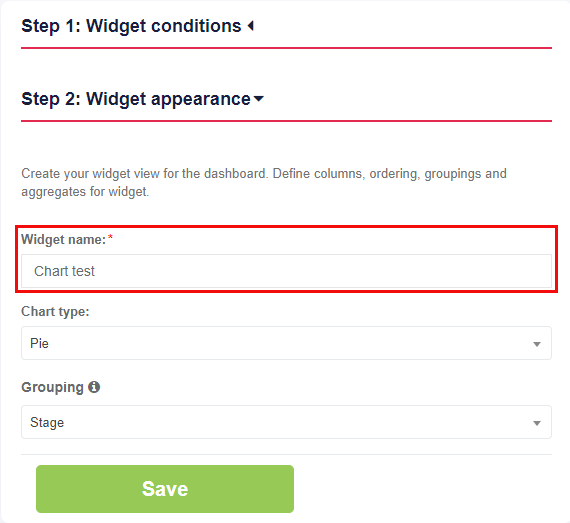
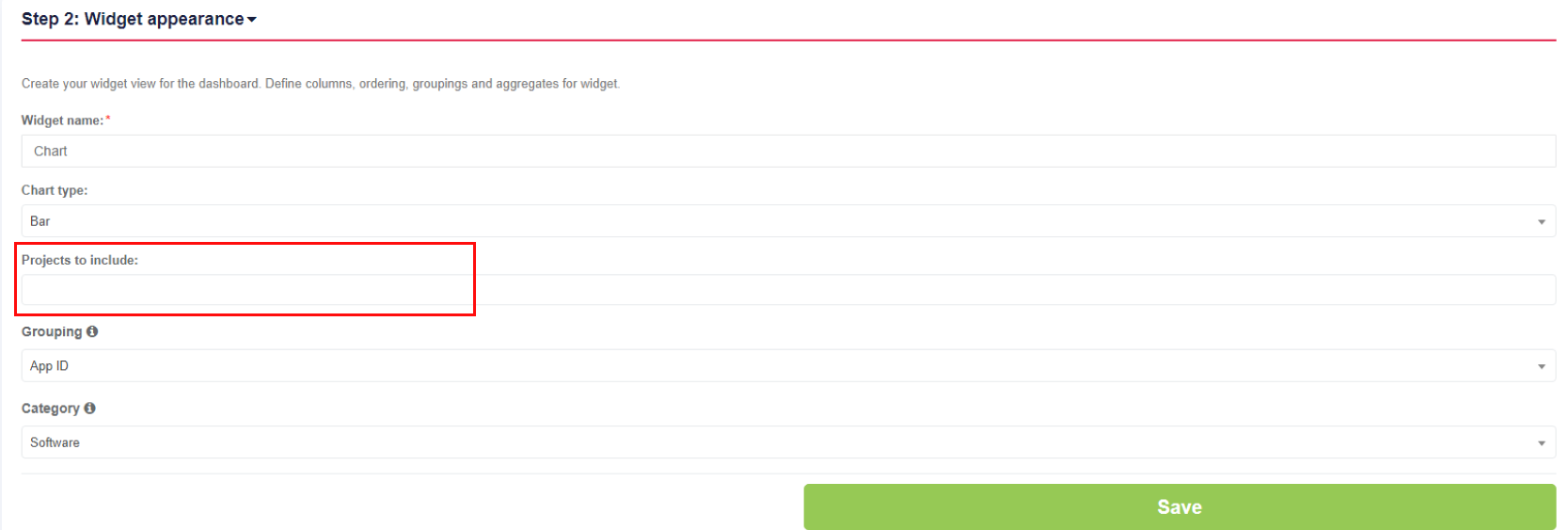
The screenshot below shows settings a user can apply to configure chart widget appearance.
|
|
|
|
Widget name |
The w There is
|
|
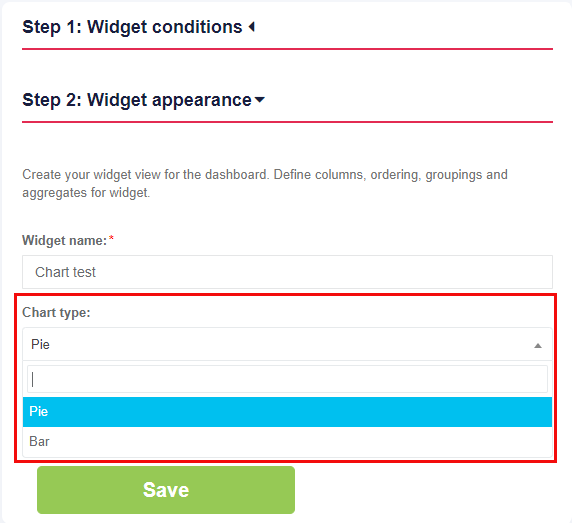
Chart type |
Chart The following options available:
The default value is
|
|
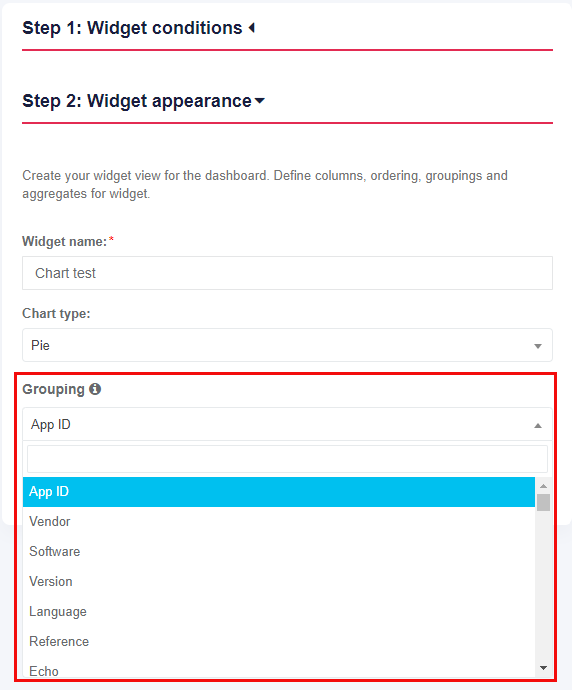
Grouping |
The grouping The following options available:
Note.
|
Note. If the project Portfolio is shared with other projects within organization, the Projects to include field appears in the Step 2: Project appearance block (see the Project settings).
The Project to include field allows a user to include applications from other organization's projects to the Widget.
There is no no default value value for this field. 
The settings are applied when clicking the the Save button. A chart widget appears on the project dashboard.
Apptimized shows the following screen when successful:
Echo consumption widget appearance configuration
The screenshot below shows settings a user can apply to configure echo consuption widget appearance.
Note. If the project Portfolio is shared with other projects within organization, the Projects to include field appears in the Step 2: Widget appearance block (see the Project settings).
The Project to include field allows a user to include applications from other organization's projects to the Widget.
There is no no default value value for this field. 
| Setting | Description |
| Widget name | The widget name field allows defining the widget name (e.g., Portfolio). |
| Default page size | This field allows defining number of items per table page. |
| Table Columns | This section allows setting up table columns container. |
| Ordering | This field allows arranging items in a sequence. |
| Grouping | This field allows combining data into groups that have the same value in selected columns. |
| Aggregates | This field allows defining high-level data composed from other more individual data by selected measurement for the column. |
Clone dashboard dashboard
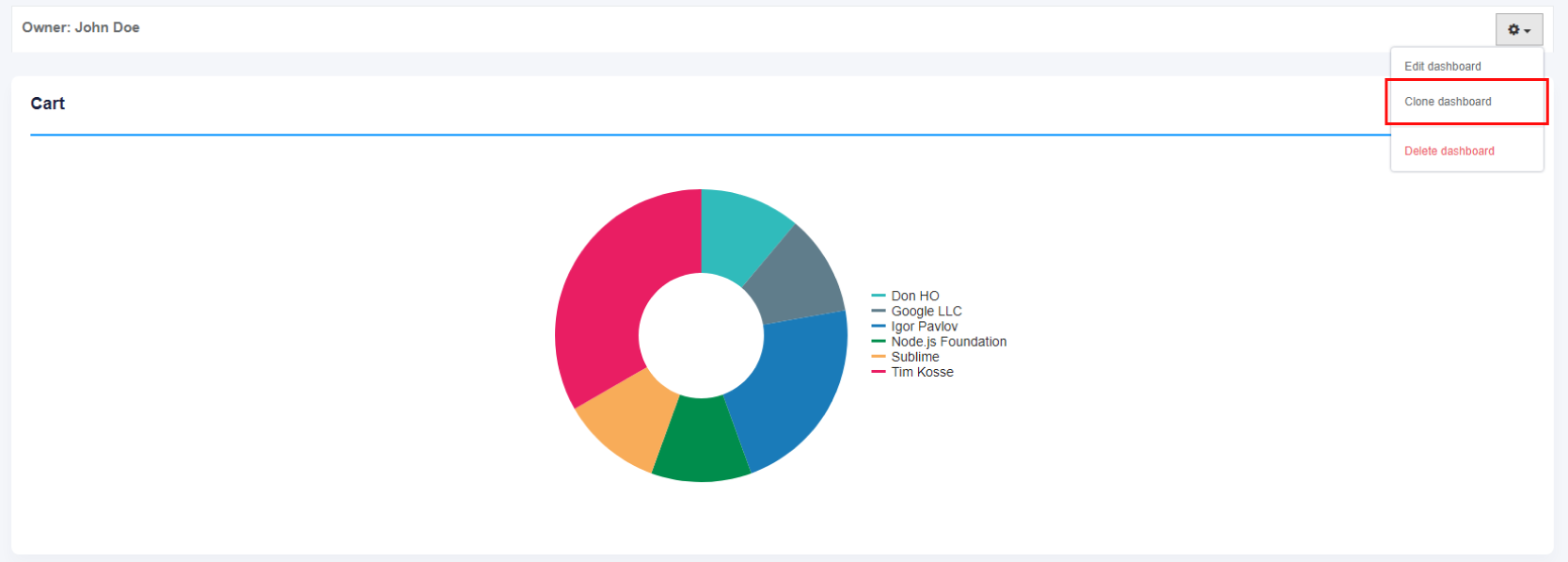
The option to clone the dashboard is available under under Settings > Clone dashboard.
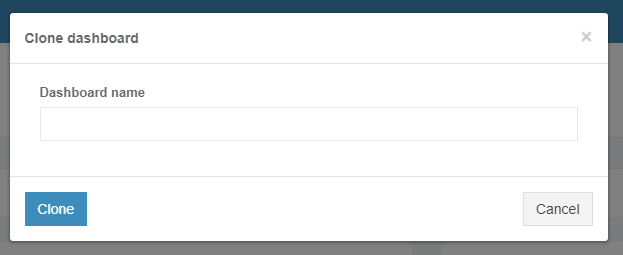
Apptimized shows the following modal window:
Apptimized shows the following modal window:

The cloning step step is is finalized by clicking on the Clone button.
The cloned dashboard appears in the project menu. Apptimized shows the the Dashboard layout page for the cloned dashboard.

Delete dashboard
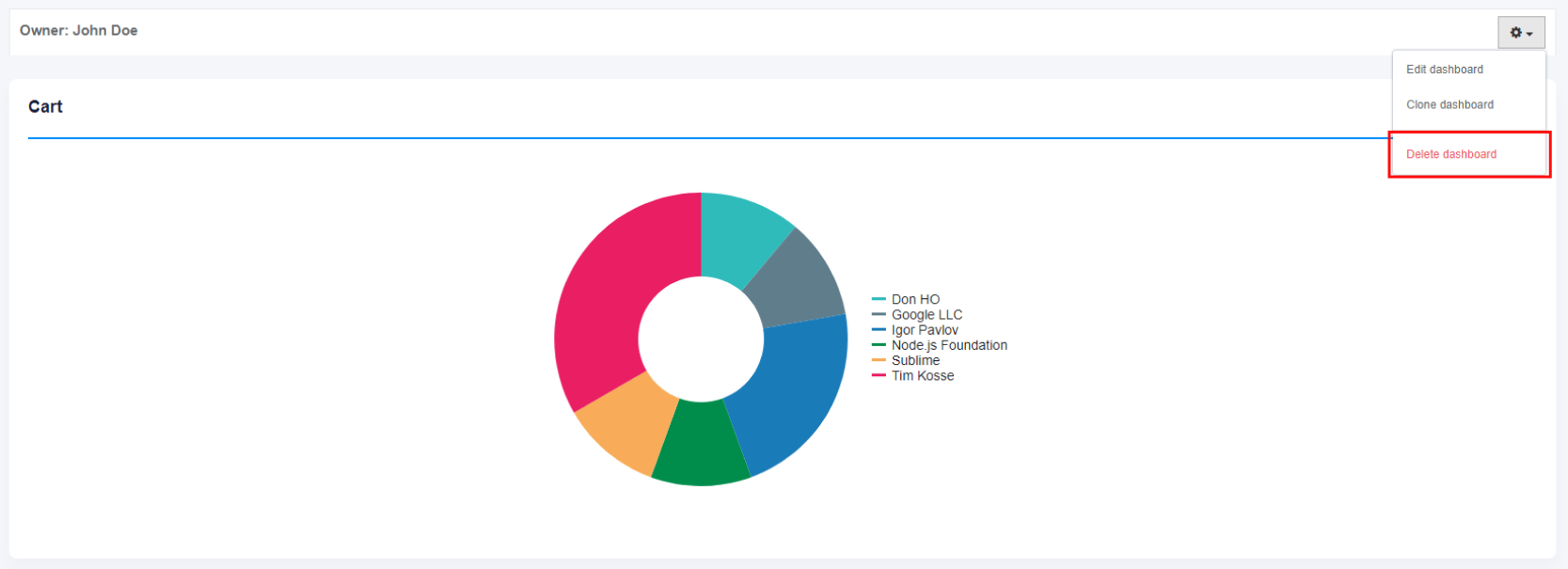
The option to to delete the dashboard is available under under Settings > Delete dashboard.

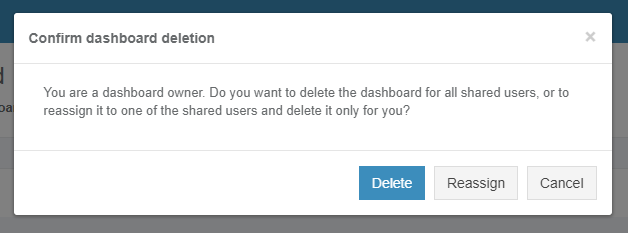
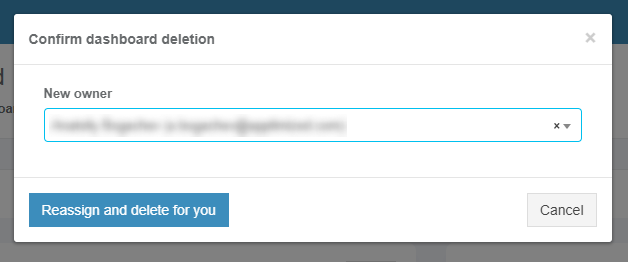
Apptimized shows the following modal window:
1. Delete:
- Permanently delete;
- Apptimized reverts to the project dashboard.
2. Reassign to another owner - a new owner can be assigned^
3. Cancel - reverts to the dashboard.




























.png)
.png)




.png)